Twoja przeglądarka wyświetla rozmazane obrazki? Chrome i inne przeglądarki oparte na Chromium mogą wyświetlać rozmyte zdjęcia i obrazy (np. logo na stronie) podczas gdy w Firefox te elementy są ostre i wyraźne. Jeśli masz ten problem, to istnieje jego pewne rozwiązanie.

Przeglądarki internetowe różnią się od siebie sposobem renderowania treści, zwłaszcza, gdy porównamy przeglądarkę Chrome (i inne na niej oparte, np. Opera czy Edge) z przeglądarką Firefox. Różnica w sposobie wyświetlania zarówno obrazków jak i tekstu dla bardziej spostrzegawczego użytkownika może być bardzo zauważalna. Jeśli u Ciebie ta różnica jest również widoczna i Chrome wyświetla rozmyte obrazki i zdjęcia, to istnieje sposób, aby sobie z tym poradzić.
Do problemu z rozmazanymi obrazkami dochodzi najczęściej wtedy, gdy obraz wyświetla się na stronie w innym rozmiarze niż został w rzeczywistości zapisany, na przykład wtedy, gdy jest mocno pomniejszony. Widać to np. na awatarach kanałów na YouTube. Jeśli przeszkadza Ci to rozmycie, to istnieje kilka sposobów na to, aby sobie z tym poradzić.
1. Zresetuj ustawienia przybliżenia (zoom)
Chrome, jak każda przeglądarka, pozwala przybliżać i oddalać widok, czyli używać funkcji zoom. Z oczywistych powodów przybliżenie strony do 125% lub 150% spowoduje, że obrazki będą rozmazane. Często jest tak, że użytkownicy przypadkowo przybliżają stronę i o tym zapominają. Dlatego zanim przejdziemy do konkretniejszych ustawień, sprawdź, czy nie masz włączonego przybliżenia.

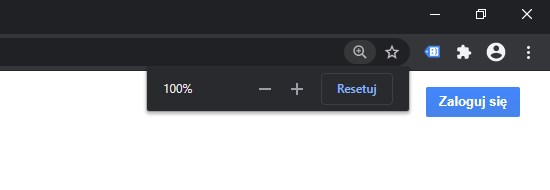
Najprościej to zrobić, przytrzymując klawisz CTRL na klawiaturze, a następnie poruszać rolką myszy w górę i w dół. Powoduje to zwiększenie lub zmniejszenie zoomu. W górnym prawym rogu natomiast wyświetla się wartość przybliżenia. Upewnij się, że ustawiona jest wartość 100% - większe wartości będą powodować rozmazanie obrazów.
2. Wyłącz akcelerację sprzętową w przeglądarce
To rozwiązanie nie wymaga wtyczki, aczkolwiek ma jeden minus - przeglądarka może działać mniej wydajnie, więc użyj tego rozwiązania tylko wtedy, gdy nie chcesz instalować żadnych dodatków. Wyłączenie akceleracji sprzętowej sprawia jednak, że przeglądarka może działać mniej wydajnie. Najlepiej przetestować to rozwiązanie u siebie - wystarczy przełączyć jedną opcję.
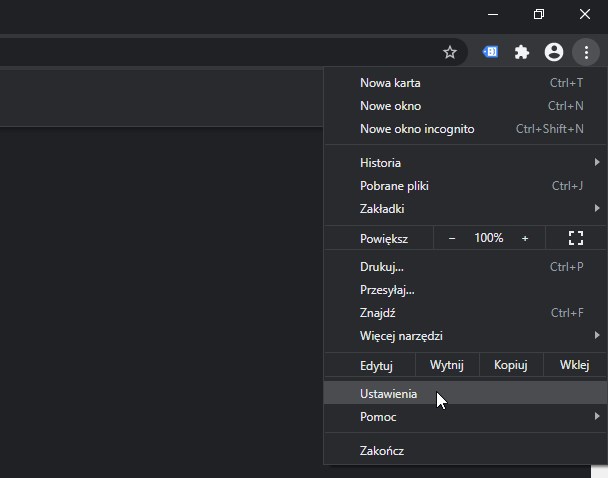
Kliknij w Chrome ikonę menu (trzy kropki) w górnym prawym rogu i wybierz z rozwijanej listy Ustawienia. Wyświetlą się ustawienia przeglądarki Chrome, podzielone na różne kategorie.

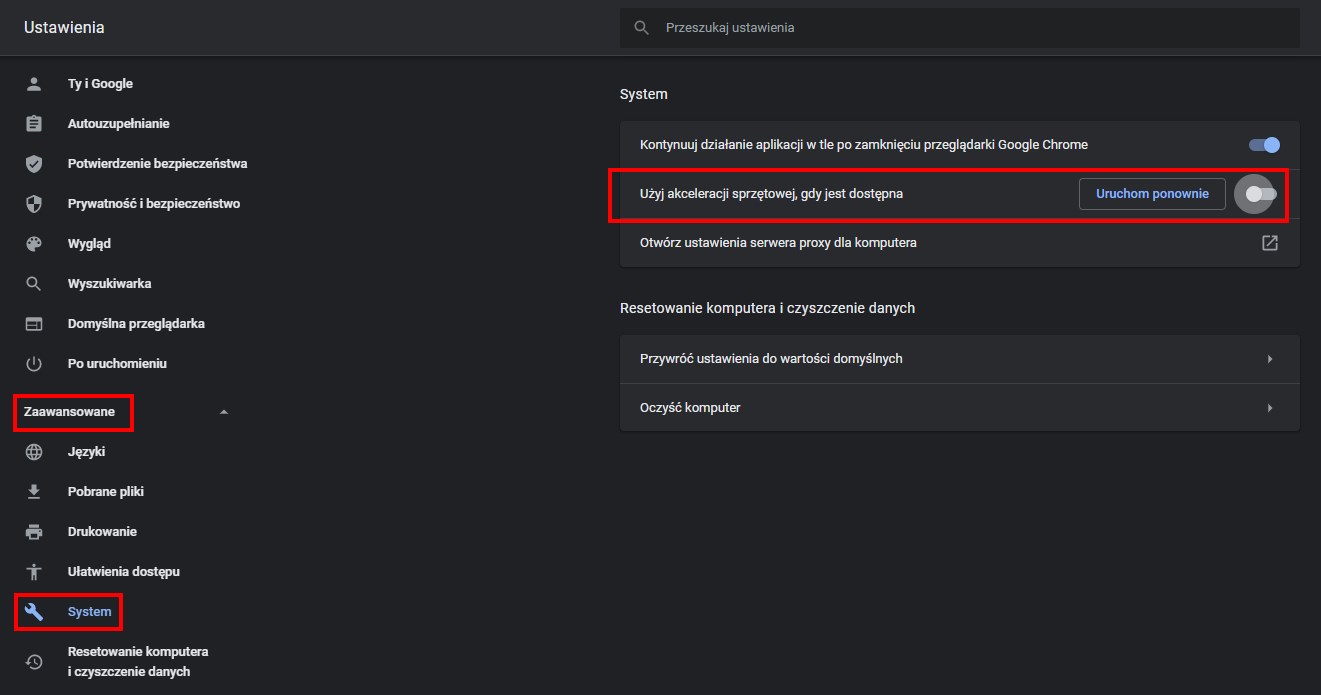
Z menu po lewej stronie wybierz zakładkę Zaawansowane, a następnie System. Na liście dostępnych opcji po prawej stronie wyszukaj "Użyj akceleracji sprzętowej, gdy jest dostępna". Opcja ta domyślnie jest włączona, co oznacza, że akceleracja sprzętowa działa.

Odznacz tę opcję, a następnie kliknij przycisk Uruchom ponownie. Akceleracja sprzętowa zostanie wyłączona, ale obrazki nie powinny być teraz rozmazane. Jeśli jednak brak akceleracji sprzętowej Ci doskwiera, to możesz ją włączyć ponownie i zamiast tego rozwiązania skorzystać z wtyczki, o czym piszemy poniżej.
3. Skorzystaj z wtyczki Stylus i wymuś styl, który zapobiega rozmazywaniu
To najlepsze rozwiązanie dla osób, które chcą rozwiązać ten problem bez wyłączania akceleracji sprzętowej. Wymaga on instalacji wtyczki Stylus, pozwalającej ustawiać własne style CSS dla witryn internetowych. Możemy za jej pomocą utworzyć wirtualny styl, który nałoży na wszystkie obrazki odpowiedni sposób renderowania, zapobiegający rozmazywaniu.
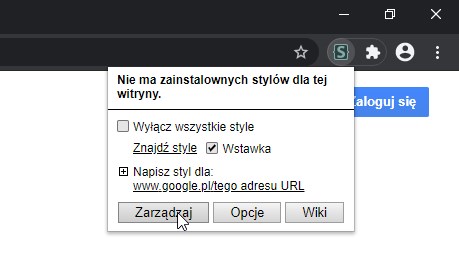
Zainstaluj wtyczkę dla swojej przeglądarki (Chrome, Opera, Edge) z powyższego linku. Po jej instalacji kliknij w Chrome ikonę puzzla w górnym prawym rogu, aby wysunąć listę zainstalowanych dodatków. Kliknij dodatek Stylus i wybierz opcję "Zarządzaj".

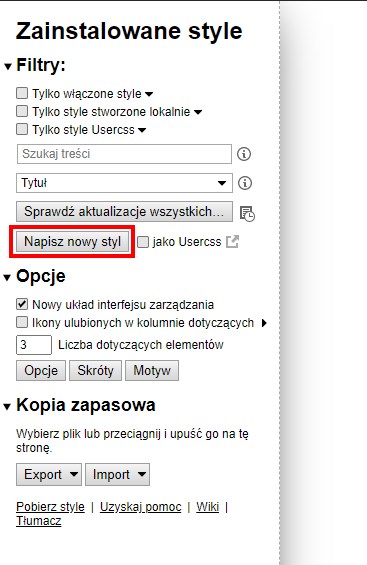
Pojawi się interfejs Stylus z dostępnymi opcjami. W lewym górnym rogu wybierz opcję "Napisz nowy styl".

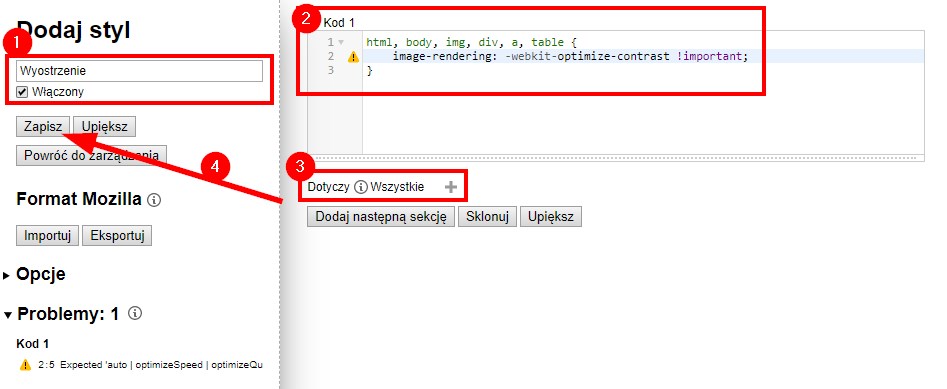
Pojawi się ekran dodawania nowego stylu. W górnym lewym rogu nadaj mu jakąś nazwę, np. "Wyostrzenie". W sekcji przeznaczonej na kod wpisz poniższą treść:
html, body, img, div, a, table {
image-rendering: -webkit-optimize-contrast !important;
}
Kod ten sprawia, że wszystkie obrazy (img), a także grafiki umieszczone jako tło innych elementów będą używały innego sposobu renderowania grafiki. Pod miejscem na kod upewnij się, że ustawiona jest opcja "Dotyczy: Wszystkie", tak, aby kod działał na wszystkich stronach, a nie tylko na poszczególnych.

Gdy to zrobisz, kliknij przycisk "Zapisz" w lewej kolumnie. Reguła zostanie zapisana i będzie automatycznie dodawana na każdej stronie. Możesz teraz wejść na stronę, na której wyświetlały się obrazy, zdjęcia lub inne grafiki w rozmazany sposób. Teraz powinny być zdecydowanie bardziej wyostrzone.
