
Wordpress jest przede wszystkim tzw. CMS (Content Management System), czyli Systemem Zarządzania Treścią. Może to brzmieć nieco skomplikowanie, obco, poważnie, dziwnie lub na jeszcze wiele innych sposobów, ale w rzeczywistości jest to bardzo prosty do zrozumienia mechanizm. Postaram się go z grubsza nakreślić zanim przejdziemy do omawiania samego Wordpressa.
Czym jest CMS?
Za dawnych czasów strony tworzyliśmy od zera, ręcznie. Spora część stron, zwłaszcza tych amatorskich, fanowskich czy mniej profesjonalnych ograniczała się do samego języka HTML. To były strony statyczne, które na stałe miały wpisaną właściwą treść do plików HTML. Aby wprowadzić jakieś zmiany, należało edytować pliki bezpośrednio na serwerze. Jak się można domyślić było to niezmiernie czasochłonne i niewygodne, nie wspominając o konieczności znajomości przynajmniej podstaw języka HTML przez każdego redaktora strony.
Pominiemy historię rozwoju technologii, gdyż nie jest to tematem naszego poradnika, ale musicie wiedzieć, że dziś takie praktyki już w ogóle nie istnieją. Przy użyciu języków HTML oraz PHP tworzy się tylko jednorazowo szablon strony, który zawiera szkielet strony – układ elementów oraz grafikę. Nie znajdziemy w nim ani grama właściwej treści, np. artykułów. Cała treść przechowywana jest m.in. w bazach danych, a w kodzie strony oznaczone są jedynie miejsca, w których treści z baz danych będą się wyświetlać. I za to właśnie odpowiada CMS, czyli System Zarządzenia Treścią. Pobiera odpowiednie treści z bazy danych (np. treści artykułów) i wstawia je w odpowiednie miejsca w szablonie, generując tym samym gotowe strony dla odbiorcy.
Poza samymi mechanizmami odpowiedzialnymi za wyświetlanie stron i przekazywanie danych między szablonami i bazą danych, systemy CMS posiadają własne panele administracyjne. Za ich pomocą możemy błyskawicznie dodawać nowe teksty na stronę, edytować istniejące treści, przesyłać zdjęcia, dodawać nowe elementy, instalować wtyczki wzbogacające serwisy o nowe funkcje, a także wiele, wiele więcej. CMS jest zatem oprogramowaniem instalowanym na serwerze, za pomocą którego możemy w prosty sposób zarządzać danymi na stronie bez konieczności znajomości języków programowania.
Jakiego rodzaju strony mogę zbudować na Wordpressie?
Wordpress startował jako platforma publicystyczna, służąca głównie do tworzenia blogów, ale zyskał tak ogromną popularność i cieszył się taką łatwością obsługi, że wkrótce zaczął ulegać zmianom i dziś jest jednym z najbardziej ogólnych systemów, na bazie którego możemy zbudować dowolną stronę.

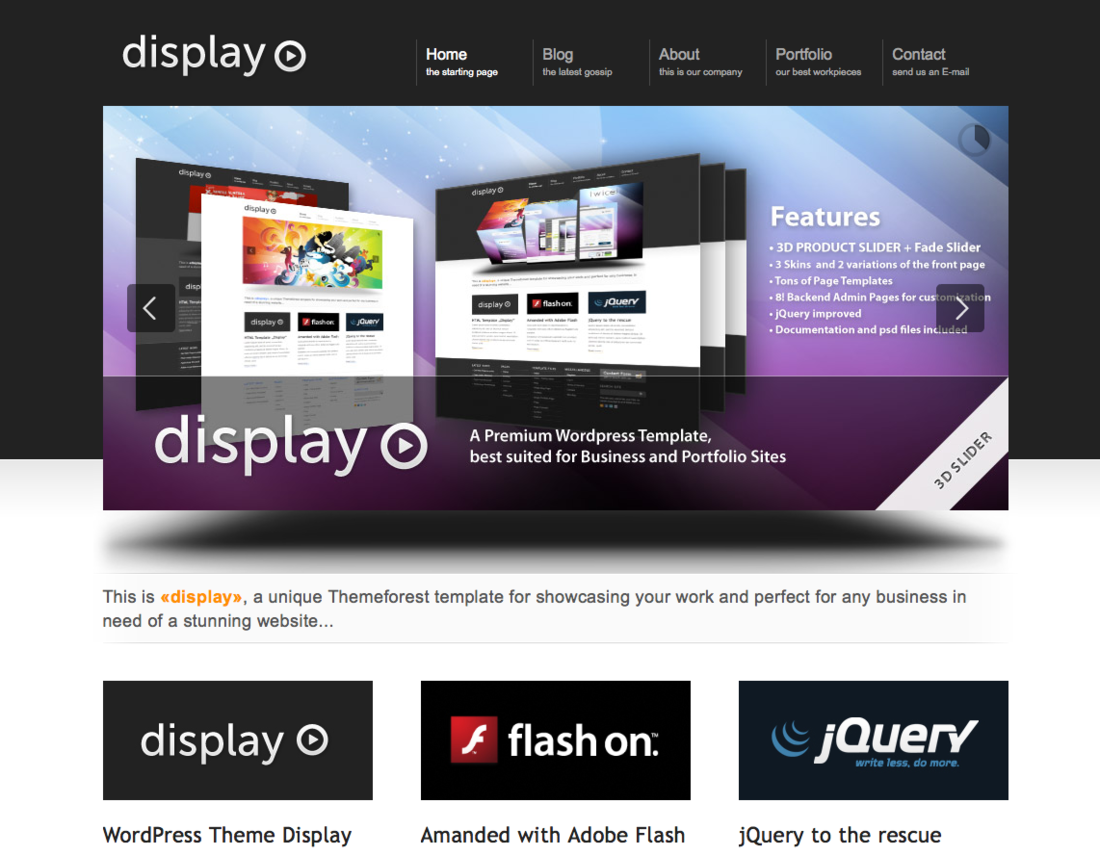
Owszem, nadal świetnie się spisuje w zastosowaniach publicystycznych – blogi czy strony z newsami i artykułami tworzą się wręcz same ze względu na domyślną budowę i składnię Wordpressa. Wystarczy dobrać odpowiedni szablon i gotowe. Z pewnością jednak ten CMS się do takich stron nie ogranicza. Z powodzeniem wykorzystamy go do stron biznesowych i firmowych, na których chcemy przedstawić swoją ofertę lub opowiedzieć nieco o swoich usługach.
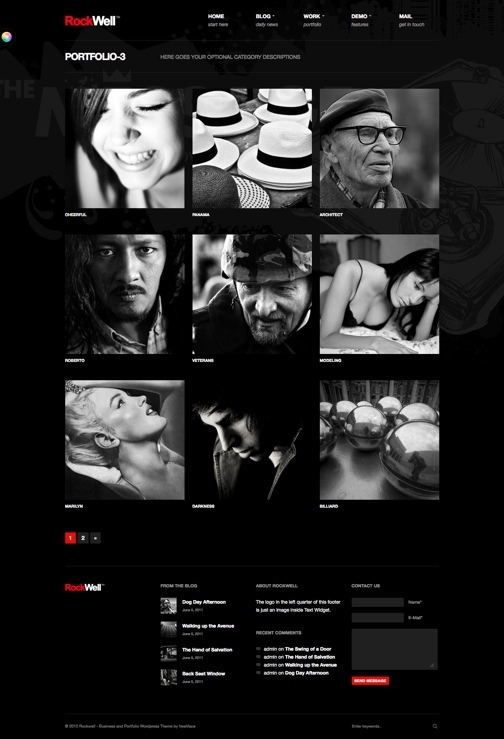
Kolejnym często spotykanym zastosowaniem są strony osobiste, portfolia oraz galerie, gdzie chcemy przedstawić swoje prace, pochwalić się swoimi projektami czy po prostu zaprezentować własne fotografie. W tym przypadku również znajdziemy ogromną ilość gotowych szablonów, które wystarczy wgrać, a następnie ewentualnie lekko zmodyfikować do własnych potrzeb.

Wordpress jest w pełni darmowy i posiada setki tysięcy darmowych wtyczek oraz gotowych szablonów. Jeżeli zatem brakuje w nim jakieś funkcji, która jest kluczowa do zbudowania wymarzonej strony, to nic straconego - wystarczy doinstalować dodatek, który uzupełni nasz serwis o wymagane funkcje.
Struktura strony w Wordpressie
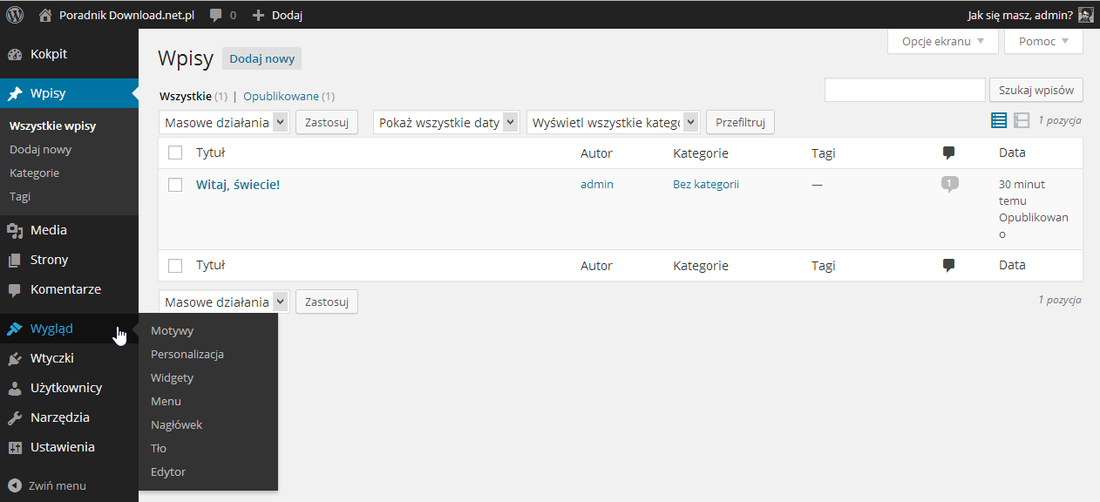
Po zainstalowaniu Wordpressa (co pokażemy krok po kroku w następnej części poradnika) i wejściu na stronę, zauważymy jeden z trzech domyślnych szablonów. Możemy je zmieniać w panelu administratora – zakładka Wygląd. Oczywiście możemy od razu przejść do pobrania i instalacji innej skórki, ale warto się jeszcze z tym wstrzymać i potestować CMS-a na jednym z domyślnych ustawień.
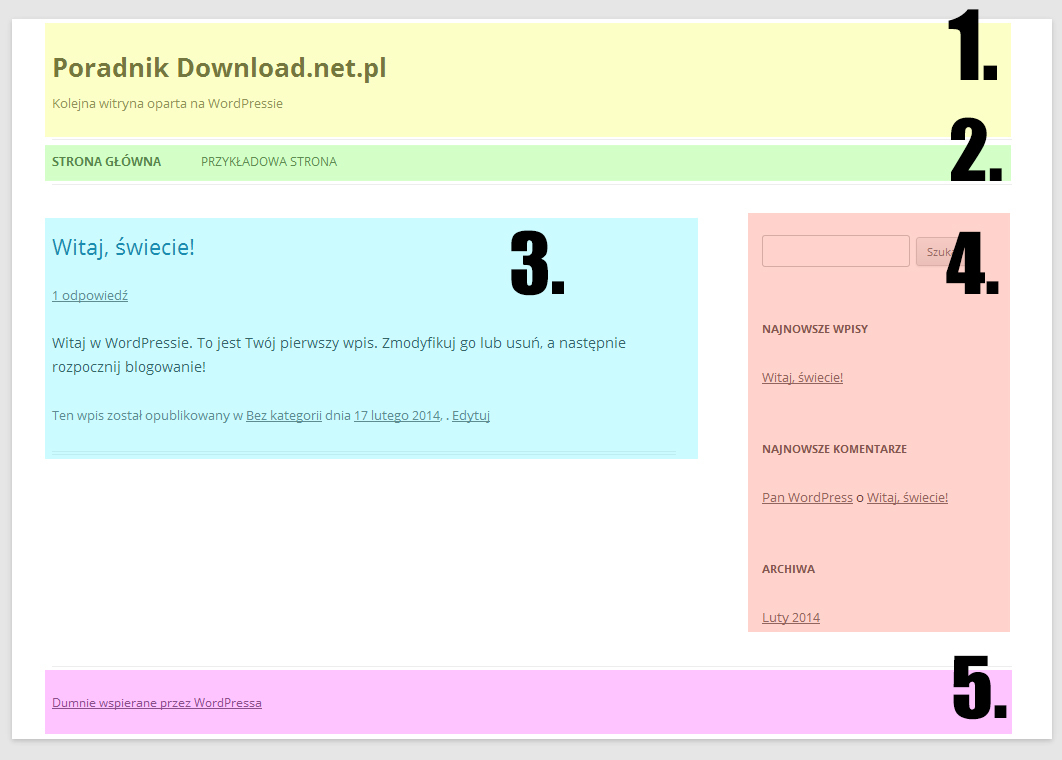
Domyślny szablon jest bardzo czytelnie podzielony na główne strefy, z których Wordpress korzysta, a zatem możemy na jego bazie w prosty sposób nauczyć się struktury strony, co niesamowicie przyda nam się w przyszłości, aby zrozumieć działanie gotowych szablonów i odpowiednio je wykorzystać.

Na powyższym zrzucie widać szablon Twenty Twelve, który podzielony jest na następujące części:
- Nagłówek, czyli tzw. Header. Wyświetla tytuł naszej strony, a także obrazek nagłówka jeśli jest ustawiony w panelu administratora.
- Menu, w którym wyświetlają się odnośniki do podstron, które utworzyliśmy za pomocą panelu administracyjnego. Użytkownik może utworzyć dowolną ilość stron i wyświetlą się one tutaj automatycznie. Treść, którą dodamy na stronach jest statyczna.
- To jest wpis. Wpis może być zarówno tekstowy, jak również być okraszony grafikami oraz innymi elementami. Wpisy wyświetlane są dynamicznie, w kolejności chronologicznej - od najnowszego do najstarszego w tzw. pętli wpisów.
- Pasek boczny, tzw. Sidebar. Wyświetlane są tutaj takie elementy, jak wyszukiwarka, ostatnio skomentowane wpisy, archiwum tekstów oraz inne elementy. Pasek boczny sam w sobie jest pusty – wszystkie wspomniane elementy, które się w nim wyświetlają, to tzw. Widżety. Możemy przypinać do paska bocznego dowolne widżety metodą „przeciągnij i upuść” w panelu administratora i zostaną wyświetlone od razu na stronie. Zupełnie tak, jak w przypadku smartfonów, gdzie przypinamy widżety na ekran główny telefonu.
- Stopka, czyli footer. Zlokalizowana zawsze na samym końcu strony, zawiera informacje o naszej stronie oraz, bardzo często, odnośniki do poszczególnych kategorii czy działów w serwisie. W stopce często umieszczane są obok siebie paski boczne – dzięki temu tworzone są kolumny, do których możemy przypinać dowolne widżety.
Wszystkie wymienione wyżej sekcje możemy kontrolować w prosty sposób za pomocą Panelu administracyjnego.

Panel pozwala dodawać nowe wpisy, tworzyć dodatkowe podstrony, edytować istniejące elementy, przeciągać nowe widżety na pasek boczny, a także edytować wygląd. Każdy inny szablon podzielony będzie na dokładnie takie same sekcje. Owszem, czasem mogą się znajdować w innych miejscach lub być wykorzystane w inny sposób (a nawet wielokrotnie), ale Nagłówek, Paski boczne, Wpisy, Strony, Widżety oraz Stopka to podstawowe elementy Wordpressa.
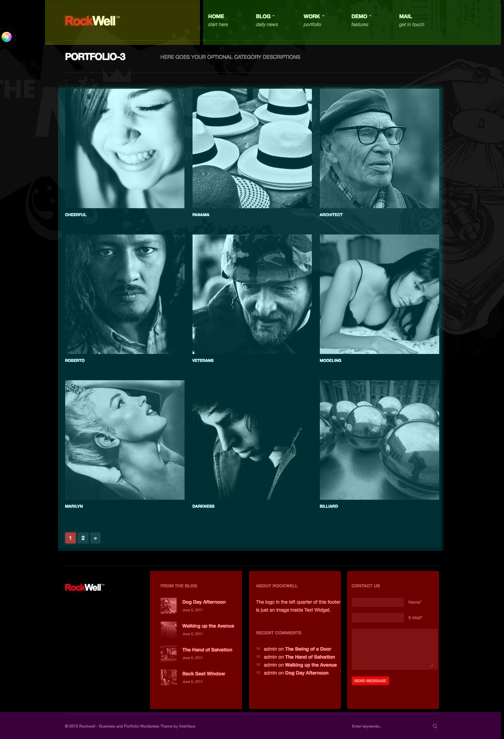
Dla przykładu możemy porównać domyślny, czysty szablon do jednej z gotowych kompozycji zaprezentowanych wyżej. Na pierwszy rzut oka nie mają one ze sobą nic wspólnego, ale gdy dobrze się przyjrzymy, to bez problemu odnajdziemy wspólne elementy.

Wpisy w tym przypadku reprezentowane są miniaturami zdjęć, a „paski boczne” umieszczono w okolicach stopki w trzech kolumnach. Każdy element w tych paskach to osobny widget, który po prostu przeciągnięto w odpowiednie miejsce w Panelu administratora.
Podsumowanie
To wszystko w pierwszej odsłonie naszego poradnika. Dowiedzieliście się, czym jest Wordpress, na co pozwala oraz z jakich elementów składa się strona stworzona w tym CMS. W następnych odsłonach pokażemy krok po kroku proces instalacji zarówno na serwerze, jak również na komputerze lokalnym (w celu testowania bez wykupywania serwera), a także pokażemy jak korzystać z panelu administratora, jak dodawać nowe wpisy i strony, jak zainstalować i zmienić szablon, a także jak dodawać widżety oraz instalować wtyczki.
