W dzisiejszym poradniku pokażemy, jak w prosty sposób zintegrować naszą stronę na Wordpressie z kontem Instagram. W ten sposób będziemy mogli zarówno wyświetlać zdjęcia z Instagrama na witrynie, a także publikować fotografie umieszczane na stronie w tym serwisie społecznościowym. Zapraszamy do naszego poradnika.

Instagram to dzisiaj jedno z najlepszych miejsc do promowania swoich zdjęć czy prac graficznych. Ten serwis społecznościowy jest jednak również wykorzystywany przez firmy, blogi czy nawet zwykłe strony internetowe do promocji treści. Jeżeli mamy ciekawy pomysł na wypromowanie swojej witryny, możemy to robić nie tylko na Facebooku czy Twitterze, ale również Instagramie.
Na początek jednak należy zaznaczyć, że integracja naszej strony z Instagramem nie będzie możliwa w 100 procentach. Instagram nie pozwala bowiem na publikowanie zdjęć w swoim serwisie inaczej jak tylko przez oficjalną aplikację. A zatem, jeżeli zależy nam na automatycznym wrzucaniu zdjęć ze strony na konto Instagram, należy być świadomym, że może nas za to czekać zbanowanie konta. Lepszym rozwiązaniem jest publikowanie zdjęć i grafik samodzielnie.
Metoda pierwsza - WP Instagram Widget
Zacznijmy może od najprostszego sposobu, który pozwala na wyświetlanie materiałów z Instagramu na naszej stronie. Możemy to osiągnąć za pomocą prostej wtyczki na Wordpressa - WP Instagram Widget.
Po prawidłowym zainstalowaniu i aktywowaniu wtyczki jest ona dostępna z poziomu zakładki Wygląd > Widgety. Wystarczy przeciągnąć przycisk "Instagram" do pola, gdzie chcemy, aby były wyświetlane nasze ostatnie zdjęcia z tego serwisu społecznościowego.
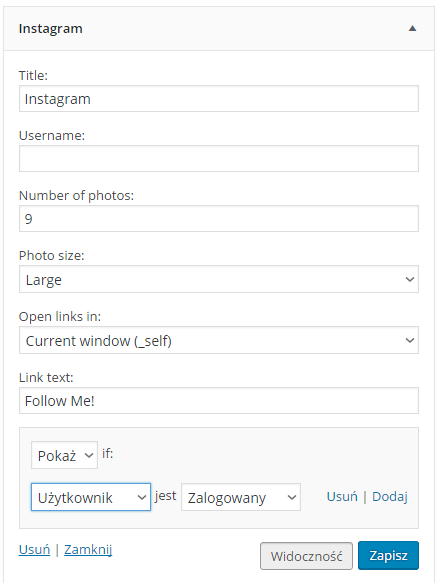
Po dodania widgetu Instagram do paska bocznego, stopki czy innego miejsca na naszej stronie, przechodzimy do edycji widgetu. Możemy tutaj podać tytuł dla tej sekcji wyświetlanej na naszej stronie, następnie nazwę użytkownika (Username), a także liczbę zdjęć, jakie mają być wyświetlane z poziomu widgetu. Możemy też ustawić rozmiar zdjęcia i sposób ich powiększania.
Jest też opcja zmiany opisu do linku prowadzącego do przycisku "Obserwuj". Po dodaniu widgetu, jest on oczywiście automatycznie wyświetlany na naszej witrynie. Wystarczy tylko ją odświeżyć w przeglądarce internetowej. Ciekawym narzędziem jest też opcja "Widoczność" w ramach tego widgetu. Pozwala ona na ustawienie, dla których kategorii, autorów, tagów czy stron widget Instagram ma być widoczny.
Metoda druga - Enjoy Plugin for Instagram
Druga wtyczka, którą chcielibyśmy tutaj omówić, to narzędzie umożliwiające publikowanie zdjęć z Instagramu na naszej stronie w formie galerii. W ten sposób możemy stworzyć galerię ze zdjęciami czy grafikami, które w rzeczywistości nie będą zamieszczone na naszych serwerach, ale będą jedynie skrótami do Instagramu.
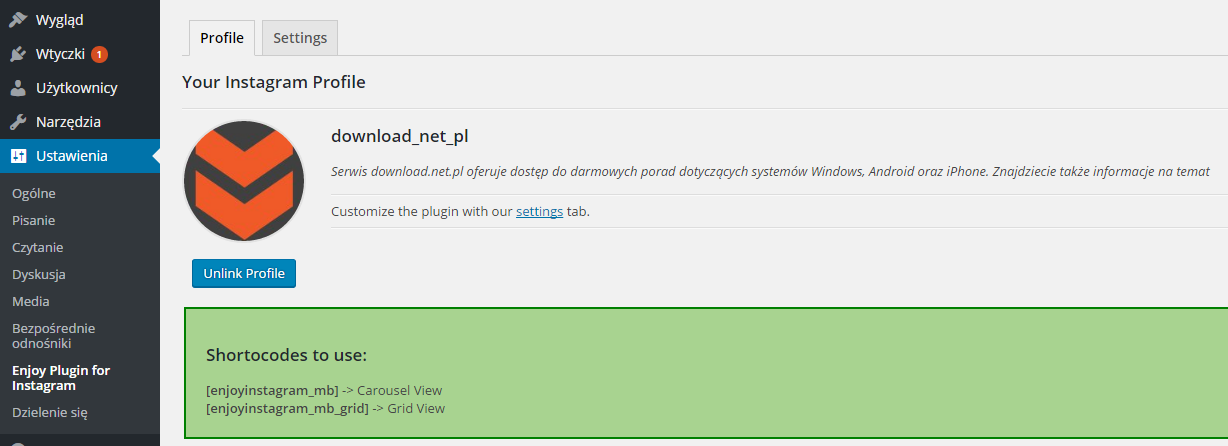
Po prawidłowym zainstalowaniu i aktywowaniu wtyczki, jest ona dostępna z poziomu zakładki Ustawienia > Enjoy Plugin for Instagram. Pierwsze co musimy zrobić po otwarciu ustawień tej wtyczki, to aktywować i powiązać ze stroną nasze konto Instagram - za pomocą przycisku "Connect your Account".
Po przyznaniu praw dostępu do naszego konta wszystkie zdjęcia i grafiki tam opublikowane będą automatycznie importowane przez wtyczkę. Jedyne co teraz musimy zrobić, to wstawić w odpowiednim miejscu krótki kod (shortcode) z dostępem do galerii.
Enjoy Plugin for Instagram oferuje dwa krótkie kody z dostępem do galerii. Pierwszy umożliwia ustawienie widoku tzw. karuzeli, drugi natomiast - klasycznej siatki ze zdjęciami. Po wklejeniu krótkiego kodu w widoku tekstowym wpisu czy strony, odświeżamy naszą witrynę. Gotowe, nasze zdjęcia z Instagramu ładują się teraz automatycznie jako galeria na naszej witrynie.
W ramach ustawień wtyczki (zakładka "Settings") możemy dodatkowo spersonalizować układ naszej galerii z Instagramu. Możemy więc zamiast zdjęć konkretnego użytkownika Instagramu wyświetlać zdjęcia według tagu. Kolejna opcja to zmiana ustawień galerii - w widoku karuzeli możemy ustawić liczbę obrazków oraz wyświetlanie bądź ukrywanie przycisków nawigacji. W przypadku klasycznej siatki można ustalić liczbę kolumn oraz liczbę wierszy w galerii. Wszystkie zapisane zmiany są automatycznie i natychmiastowo wprowadzane do widoku opublikowanych już galerii.
Metoda trzecia - Instagram Slider Widget
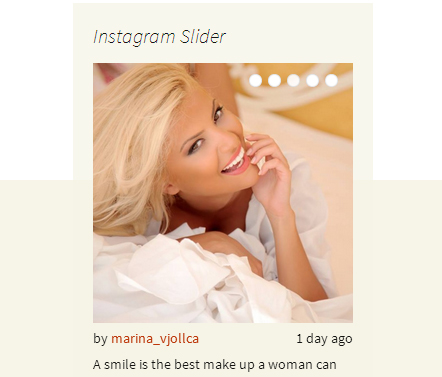
Możemy też ustawić, aby zdjęcia z naszego konta Instagram wyświetlane były w formie slidera, czyli pokazu slajdów na naszej stronie. Umożliwia to specjalna, również darmowa wtyczka na Wordpressa.
Wtyczka jest banalnie prosta w obsłudze, po jej pobraniu i instalacji, rozszerzenie instaluje się w zakładce Wygląd > Widgety jako widżet do naszej strony. Podobnie jak w przypadku wcześniejszych wtyczek, tutaj również wystarczy podać nazwę użytkownika, którego zdjęcia chcemy zaimportować. Alternatywnie możemy importować zdjęcia po hashtagach.
Dodatkowe opcje, jakie oferuje widget wtyczki Instagram Slider Widget to chociażby wczytywanie opcjonalne zdjęć z biblioteki mediów czy ustalanie liczby wyświetlanych zdjęć w sliderze. Warto też skorzystać z motywów slidera. Wtyczka domyślnie oferuje 4 wersja swojego slidera. Możemy też przycinać wszystkie zdjęcia z Instagramu do kształtu kwadratu, ustawić sortowanie, a także typ linku. Dostępne są również zaawansowane ustawienia dotyczące właściwości linków prowadzących do Instagramu.
Ciekawym rozwiązaniem jest możliwość personalizacji wyglądu przycisków umożliwiających przechodzenie między slajdami. Dostępne opcje to brak przycisków, kropka, a także strzałki. Z poziomu widgetu możemy poza tym spersonalizować animację przechodzenia między poszczególnymi slajdami, jak również czas wyświetlania poszczególnego zdjęcia z Instagramu. Do tego dochodzi jeszcze jedna opcja, a mianowicie opcjonalny opis do każdego slajdu. Może to być nazwa użytkownika, czas i nagłówek. Oczywiście opisy te można również wyłączyć. Nie ma natomiast opcji dodawania własnych opisów.
Na zakończenie zachęcamy do komentowania tekstu, zwłaszcza jeżeli macie jakiekolwiek problemy z obsługą Instagramu z poziomu swojej witryny działającej na Wordpressie. Dajcie też znać, z jakich innych wtyczek korzystacie. Postaramy się uwzględnić je w tym zestawieniu, jeżeli będą oferowały ciekawe rozwiązania.