Widgety są cechą charakterystyczną dla Androida. Sporo aplikacji posiada własne widgety, a w Sklepie Play znajdziemy sporo pozycji, które umożliwiają wyświetlanie pogody i innych elementów na ekranie domowym. A gdybyśmy mogli tworzyć własne widgety i kreować je od podstaw?

Tworzenie własnego widgetu wcale nie musi wiązać się ze znajomościa programowania czy pisania aplikacji. W Sklepie Play znajdziemy specjalne narzędzia, które umożliwiają łatwe tworzenie własnych widgetów, na których możemy umieścić dowolne informacje (pogoda, astronomia, poziom baterii, godzina, data i wiele, wiele innych), a także odpowiednio je wystylizować i poukładać.
Jednym z lepszych tego typu narzędzi jest Zooper Widget, aplikacja, w której stworzymy dowolny widget o dowolnym rozmiarze. Zooper Widget dostępny jest za darmo, chociaż płatną wersję z dodatkowymi funkcjami również znajdziemy. Na początek jednak w zupełności starczy nam wersja bezpłatna.
Tworzymy własne widgety za pomocą Zooper Widget
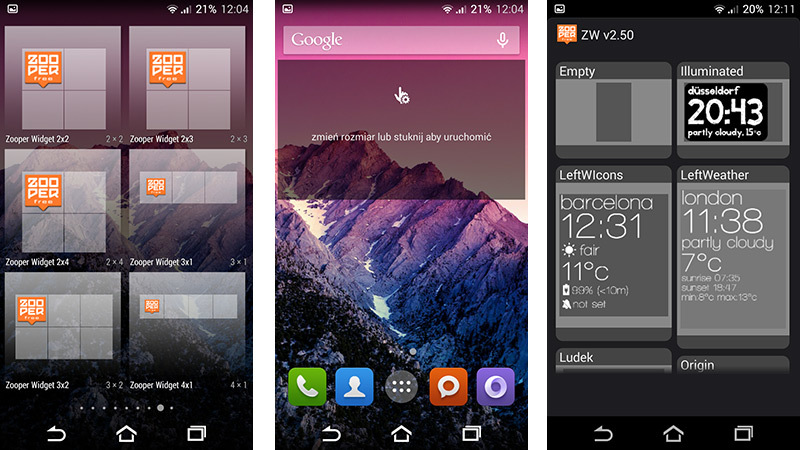
Po zainstalowaniu aplikacji wysuwamy ekran z widgetami. Na liście będziemy mieli teraz puste szablony widgetów o różnych rozmiarach. Wybieramy rozmiar, który nas interesuje, a następnie przeciągamy go na ekran główny.

Póki co wyświetli się puste, przyciemnione pole. Aby rozpocząć tworzenie widgetu w wybranym miejscu, należy stuknąć palcem w nasz szablon. Zostaniemy przeniesieni do ekranu Zooper Widget. Na początku możemy wybrać, czy chcemy tworzyć widget samodzielnie od zera, czy też może wolimy wybrać jakiś gotowy szablon jako podstawę, którą zmodyfikujemy.
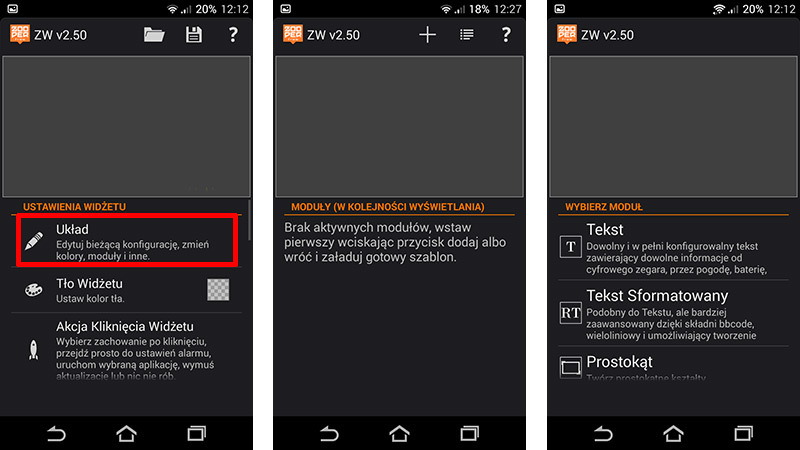
Ja na potrzeby artykułu stworzę prosty widget od zera. Wybieram pustą pozycję (Empty) i zostaję przeniesiony do ekranu konfiguracji. Na pierwszym ekranie możemy wybrać tło całego widgetu, ustawić lokalizację, doczepić do niego nasz kalendarz oraz zmienić skalowanie. Nas jednak najbardziej powinna interesować zakładka "Układ", w której możemy do widgetu dodawać poszczególne elementy.

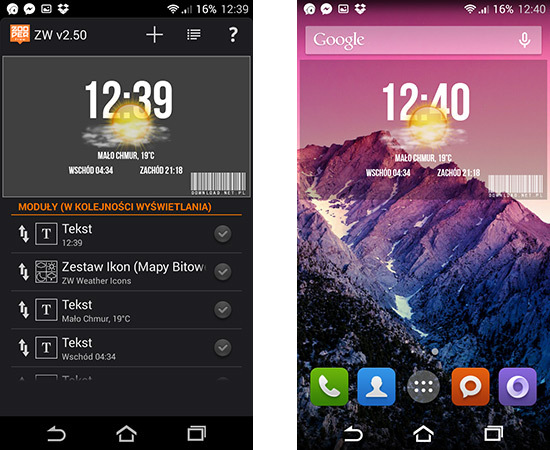
Każdy element, taki jak data, godzina, ikona pogody czy temperatura, to tzw. moduł, który wyświetla się w obrębie danego widgetu. W zakładce "Układ" możemy właśnie takie moduły dodawać. Aby to zrobić, stukamy w przycisk z plusem i wybieramy z listy rodzaj modułu.
Do dyspozycji mamy moduły tekstowe (wyświetlające informacje w postaci tekstu, czyli godzinę, poziom baterii, temperaturę, datę, informacje astronomiczne oraz inne), ikony i bitmapy (elementy graficzne, które mogą wyświetlać grafiki związane z pogodą czy stanem baterii), a także elementy prostokątne, serie (np. pionowe listy z dniami tygodnia) czy paski postępu (np. pasek wskazujący poziom naładowania baterii czy siłę sygnału sieci).

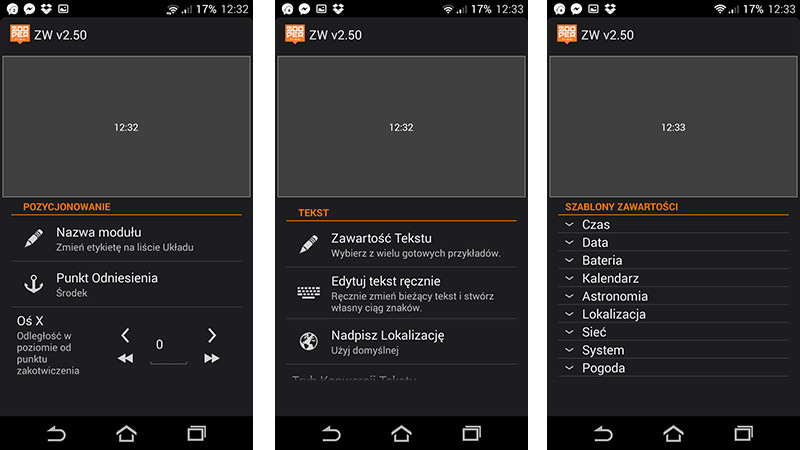
Najczęściej z pewnością będziemy używać modułów tekstowych. Wybieramy go z listy - widzimy, że domyślnie ustawiony jest na wyświetlanie aktualnej godziny. Możemy to zmienić w opcji "Zawartość tekstu", gdzie znajdziemy dostępne elementy tekstowe do wyświetlenia zamiast godziny. Mogą to być takie rzeczy, jak data, temperatura, godzina wschodu / słońca, długość i szerokość geograficzna, nazwa bieżącego operatora lub sieci Wi-Fi, adres IP, a także mnóstwo innych. Wszystkie elementy podzielone są na grupy, takie jak Pogoda, Lokalizacja, Sieć, System, Czas, Data, Bateria czy Kalendarz.

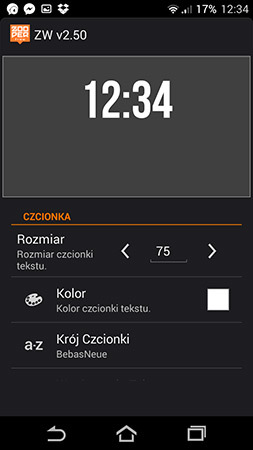
Gdy już wybierzemy rodzaj elementu, to dalej możemy ustawić jego kolor, pozycję na widgecie (oś X, oś Y), rozmiar, skalowanie i inne elementy. Gdy ukończymy konfigurację, to możemy cofnąć się do listy modułów w opcji Układ i dodać kolejne elementy.

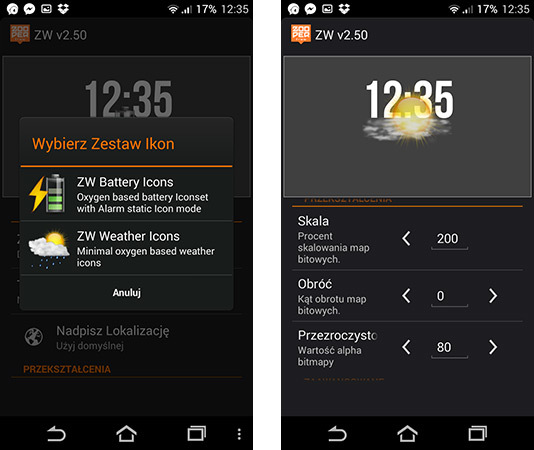
Jako następne możemy dodać elementy bitmapy, czyli grafikę od pogody. Wybieramy odpowiedni zestaw ikon, a także zmieniamy rozmiar i odpowiednio ustawiamy ikonę pogody. Po wszystkim możemy dodać kolejne elementy tekstowe, takie jak temperatura, wschód, zachód słońca i umieścić je dookoła ikony pogody.

Oczywiście ilość możliwości jest praktycznie nieograniczona i nie musimy tworzyć typowego widgetu czasowo-pogodowego. Gdy już wszystko ukończymy, to wystarczy cofnąć się do ekranu głównego Androida i podziwiać swój własny, spersonalizowany widget, który wyświetla tylko te informacje, które nas interesują.
