Widzisz na stronie ciekawą czcionkę i chcesz sprawdzić, jaka jest jej nazwa? Można to zrobić za pomocą źródła strony lub specjalnego rozszerzenia do przeglądarki, które automatycznie rozpozna wskazany element i wyszuka nazwy czcionki.

Na stronach internetowych coraz częściej można znaleźć tekst napisany niestandardową czcionką, która na bieżąco jest pobierana np. za pomocą skryptu Google Fonts. Jeśli znaleźliśmy stronę z czcionką, która bardzo nam się podoba i również chcielibyśmy jej użyć, to możemy sprawdzić, jak się ona nazywa.
Sprawdzenie czcionki na stronie jest możliwe za pomocą źródła strony, a także za pomocą specjalnych wtyczek, które po zaznaczeniu tekstu automatycznie wyszukają odpowiedniego fragmentu w kodzie strony i wyświetlą nazwę czcionki. Dla początkującego użytkownika użycie wtyczki jest zdecydowanie łatwiejsze.
Sprawdź czcionkę na stronie za pomocą rozszerzenia Font Finder
Jednym z najprostszych sposobów jest użycie rozszerzenia Font Finder, które jest dostępne dla przeglądarek Chrome, Opera oraz Firefox. Można je pobrać z oficjalnego repozytorium Google bądź Mozilli, korzystając z linków poniżej:
Pobierz Font Finder dla Chrome
Pobierz Font Finder dla Firefox
Wejdź w powyższy link, zgodny z posiadaną przeglądarką, a następnie pobierz i zainstaluj rozszerzenie. Gdy masz już dodatek Font Finder zainstalowany w przeglądarce, to pora z niego skorzystać. Z pewnością po zainstalowaniu dodatku zauważysz, że tuż obok paska adresu pojawiła się ikona Font Finder – za jej pomocą możemy sprawdzić czcionkę na stronie. Zobaczmy, jak to zrobić.
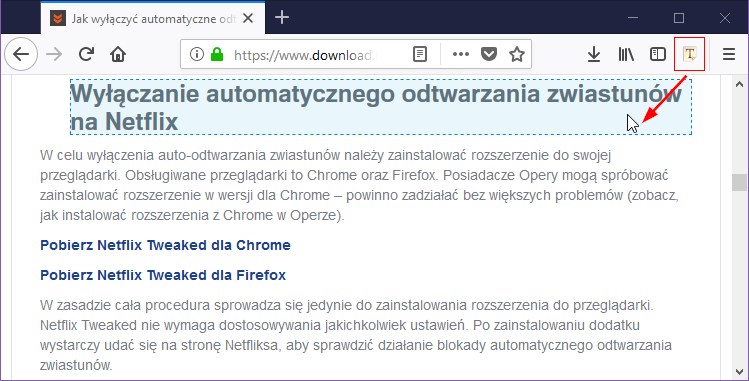
Wejdź na stronę, na której znajduje się tekst napisany czcionką, która Ci się podoba. Będąc na tej stronie kliknij w przycisk rozszerzenia na pasku przeglądarki. Wejdziesz do trybu zaznaczania.

Najedź kursorem na nagłówek lub akapit, który jest napisany czcionką, którą chcesz sprawdzić, a następnie kliknij lewym przycisk myszy. Tekst zostanie zaznaczony i pojawi się nowe okienko, które automatycznie rozpoznaje i wyodrębnia kod CSS odpowiedzialny za styl wskazanego elementu (nagłówka lub akapitu).
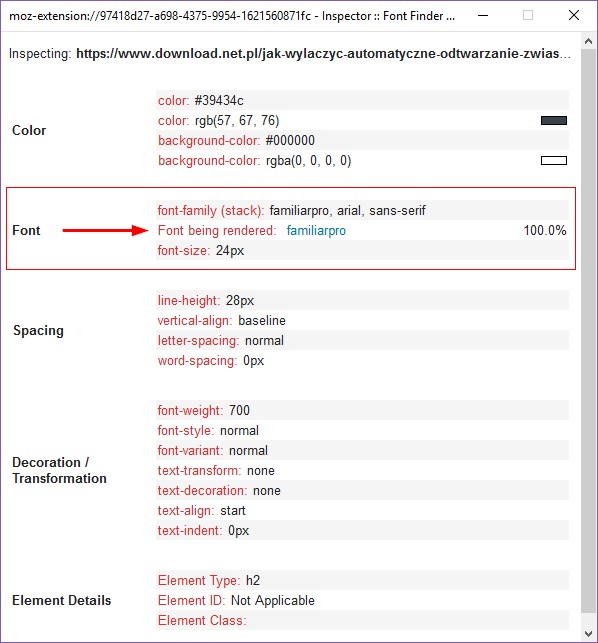
Wśród kodu znajdziesz sekcję „Font” (czcionka) i wiersz o nazwie „Font being rendered” (czcionka użyta do renderowania tekstu). W tym miejscu wyświetla się nazwa wykorzystanej czcionki.

Z reguły nazwa jest uproszczona, ale po wpisaniu jej w Google powinniśmy trafić na stronę, na której można znaleźć lub zakupić (w zależności od licencji) wskazaną czcionkę.
Przykładowo, w naszym przypadku jest to czcionka opisana jako „familiarpro”. Jej pełna nazwa to „Familiar PRO”, więc po wpisaniu jej w wyszukiwarkę Google z pewnością trafimy w odpowiednie miejsce. W ten sposób możemy szybko i łatwo znaleźć krój każdej czcionki, która jest użyta do stylizacji faktycznego tekstu występującego na stronie.
