Tworzenie tabel na stronie czy blogu oparty o Wordpressa to nie lada wyzwanie. Oficjalne narzędzia udostępnione przez twórców platformy nie pozwalają użytkownikom na dodawanie własnych tabel. My jednak pokażemy kilka sposobów, jak ominąć tego typu problemy.

Tabele przydają się nie tylko wówczas, gdy chcemy zaprezentować jakieś zestawienie czy listę. To także świetne narzędzie do uporządkowania strony i wykorzystania niekiedy pustej przestrzeni. Za pomocą dobrze umieszczonej tabeli możemy zaoszczędzić miejsca i wyświetlić nasze treści w ten sposób, aby od razu po załadowaniu strony dostępne były dla użytkownika.
Oczywiście tabele na potrzeby stron internetowych tworzone są za pomocą znaczników HTML. Wordpress obsługuje HTML, nie więc większego problemu w umieszczeniu tego typu rozwiązań na naszej stronie. Na początek pokażemy metodę, która pozwala na łatwe wstawienie własnej tabeli do wpisu czy strony. Później zaprezentujemy wtyczkę, która zrobi to samo, tyle że w jeszcze prostszy sposób.
Metoda pierwsza - wstaw tabelę HTML
Nie ma co się przerażać, nie będziemy tutaj radzili, jak samodzielnie napisać tabelę w HTML. Zajmuje to zbyt dużo czasu, a możemy skorzystać ze znacznie prostszego sposobu. Jeżeli zależy nam na osadzeniu na stronie czy we wpisie prostej, nieskomplikowanej tabeli, możemy ją wygenerować.
W tym celu udajemy się na stronę TablesGenerator.com (albo podobną), a następnie wypełniamy szablon tabeli, jaki został tam przygotowany. Możemy dodawać komórki, kolumny i wiersze, a także scalać wartości. Dostępne są też podstawowe narzędzia edycji fontów (krój, pogrubienie, rozmiar) czy możliwość ukrycia bądź powiększenia obramowania tabeli. Można też dodać tytuł tabeli, ustawić tło czy wyjustowanie.
Kiedy już wypełnimy wszystkie komórki i stworzymy taką tabelę, jaka miałaby się prezentować na naszej stronie, przewijamy na dół strony. Mamy tutaj wygenerowany kod HTML na podstawie zmian, które wprowadziliśmy. Łącznie z dodanym przez nas tekstem do tabeli i ustawieniami.
Teraz wystarczy już tylko skopiować cały kod HTML. Przechodzimy następnie do naszego panelu zarządzania Wordpressem i w widoku tekstowym naszego wpisu lub podstrony wklejamy wzmiankowany kod. Następnie zapisujemy i publikujemy całość. Gotowe, teraz tabela została dodana i będzie wyświetlać się na nszej stronie.
Jest to oczywiście metoda wstrzyknięcia kodu do naszej strony. Możemy to samo osiągnąć za pomocą wtyczki i bez konieczności kopiowania całego kodu HTML tabeli, którą stworzymy.
Metoda druga - TablePress
Jeżeli nie kopiowanie kodu tabeli, to warto skorzystać z darmowej wtyczki o nazwie TablePress. Po zainstalowaniu dostępna jest ona z poziomu lewego paska menu, w zakładce o tej samej nazwie co wtyczka.
Na początek tworzymy nową tabelę za pomocą przycisku "Add New". Następnie wpisujemy nazwę tabeli i opcjonalnie opis. Ustalamy też liczbę wierszy (Rows) oraz kolumn (Columns). Następnie klikamy przycisk "Add Table" i tabela zostanie wygenerowana.
Po utworzeniu tabeli, przechodzimy następnie do jej edycji. W sekcji "Table Content" dodajemy zawartość poszczególnych komórek. Możemy wstawiać tekst, ale także linki czy obrazki i zdjęcia. Dostępne są również inne narzędzia takie jak chociażby możliwość duplikowania komórek, kasowania i umieszczania treści. Oczywiście możemy też edytować ilość wierszy i kolumn w naszej tabeli.
W ustawieniach tabeli ("Table Options") można dodać nagłówek i stopkę tabeli, jak również ustalić kolory dla wierszy czy kolumn. Po zakończeniu edycji zapisujemy wszystkie zmiany za pomocą przycisku na samym dole strony. Kopiujemy też shortcode, czyli krótki kod. To właśnie ten znacznik należy umieścić w miejscu, gdzie chcemy aby wyświetlona była nasza tabela. Należy więc przejść do wpisu czy strony, a tam w widoku tekstowym wkleić nasz krótki kod i zapisać dokument. Tabela zostanie wyświetlona w tym miejscu na naszej stronie.
Dodatkowe opcje, jakie oferuje wtyczka, to możliwość eksportowania ustawień tabeli, a także oczywiście import tychże. Możemy też z poziomu zakładki "Plugin Options" dodawać własne fragmenty kodu CSS w celu zmiany wyglądu naszych tabel.
Metoda trzecia - Table Maker

Jeżeli zależy nam na tworzeniu specyficznych tabeli, np. do porównań czy zestawiania produktów - warto skorzystać z wtyczki Table Maker. Podobnie jak powyższa wtyczka pozwala ona na stworzenie i umieszczenie we wpisie czy na stronie spersonalizowanej przez nas tabeli.
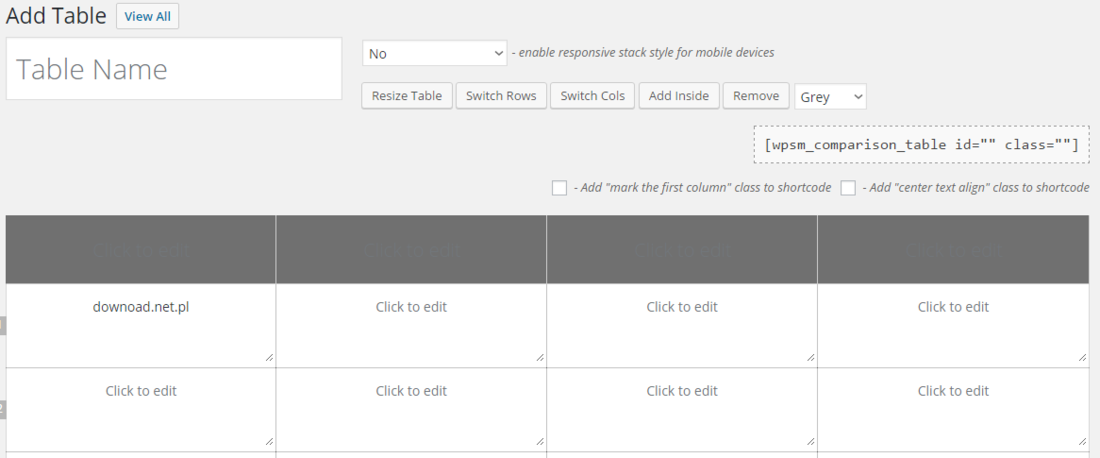
Klikając w zakładce Table Maker przycisk "Add New" tworzymy nową tabelę. Widok edytowanej tabeli jest graficzny, przez co w ułatwiony sposób możemy dodawać grafiki, tekst, linki itp. Możemy też w prosty sposób ustawić tło i obramowanie naszej tabeli. Dostępne są ponadto opcje nadawania nazwy tabeli, ustawienie głównego schematu dla tabeli czy wyrównania.
Na koniec, kiedy edycja tabeli jest gotowa, klikamy przycisk "Create Table". Gotową tabelę możemy umieścić w dowolnym miejscu za pomocą tzw. krótkiego kodu (shortcode). Oczywiście, każda tabela ma swój własny krótki kod. Dodatkowe opcje, jakie oferuje wtyczka Table Maker to możliwość importu zewnętrznej tabeli z komputera. Dopuszczane są jednak tylko dwa formaty - XML oraz CSV. W ten sposób możemy szybko dodawać tabele chociażby z arkuszy kalkulacyjnych.
Na koniec zachęcamy do komentowania niniejszego tekstu, zwłaszcza jeżeli potrzebujecie dodatkowych informacji lub też jeżeli mieliście jakiekolwiek problemy z wprowadzeniem tabeli na swojej stronie lub blogu. Opiszcie problem, postaramy się pomóc i znaleźć dobre rozwiązanie.
