Tak, jak już wiele razy wspominaliśmy, w Wordpressie znajdziemy dwa rodzaje treści – wpisy oraz strony. Te pierwsze już omówiliśmy w poprzednich poradnikach, tłumacząc, że należą one do dynamicznych treści na stronie i wyświetlają się w jednym miejscu, w kolejności od najnowszych do najstarszych. Wpisy to po prostu różnego rodzaju aktualności, nowości, ogłoszenia, w których istotną rolę odgrywa ich data dodania i kolejność wyświetlania.
Oczywistym jest, że gdy chcemy umieścić jakieś stałe informacje na stronie, takie jak formularz kontaktowy, informacje o naszej działalności, zakładkę „O nas”, czy prezentacje naszych prac, to musimy skorzystać z innego rodzaju treści. Z pomocą przychodzą tutaj właśnie strony, czyli statyczne treści, które wyświetlają się na stronie zawsze w postaci podstron, do których linki znajdziemy np. w menu głównym na naszym blogu.
Dodajemy nowe strony
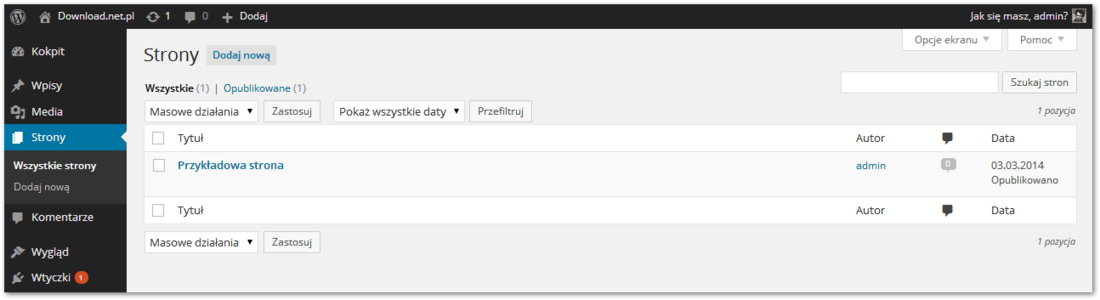
Dodawanie stron nie różni się zbytnio od dodawania wpisów. Odpowiednią zakładkę z listą stron znajdziemy w panelu administratora w zakładce „Strony”. Po wejściu wyświetli się, tak samo jak w przypadku wpisów, sekcja „Wszystkie strony”. Znajduje się tu lista wszystkich stron, które utworzyliśmy w naszym serwisie.

Jak można zauważyć, domyślnie znajduje się tu jedna pozycja – Przykładowa strona. Została ona automatycznie utworzona podczas instalacji Wordpressa. Gdy wejdziemy na stronę, to w menu na górze (lub innym miejscu w zależności od szablonu) zauważymy pozycję „Przykładowa strona”. Po kliknięciu zostaniemy do niej przeniesieni. Takich stron możemy dodać więcej i umieścić je w menu na stronie.
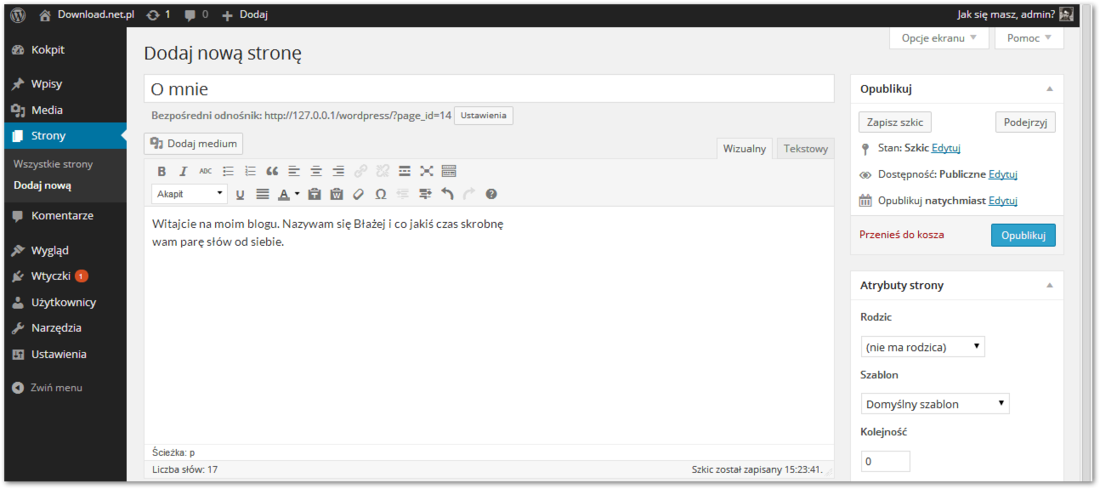
Aby dodać nową stronę, należy na liście stron kliknąć w przycisk „Dodaj nową”. Wyświetlony zostanie ekran dodawania nowej strony.

Podobnie jak w przypadku wpisów musimy podać nazwę strony, (np. O mnie) a także jej treść. W treści możemy wpisywać zarówno tekst, jak również dodawać zdjęcia czy umieszczać filmy na YouTube. Odpowiednie narzędzia znajdziemy na pasku edycji.
Po wszystkim klikamy w przycisk „Opublikuj” w górnym prawym rogu. Strona zostanie opublikowana i możemy teraz przejść na naszego bloga aby sprawdzić, czy odpowiedni odnośnik został dodany do menu.

Tworzenie i edycja menu
Domyślne ustawienie Wordpressa automatycznie dodaje odnośniki do wszystkich opublikowanych stron do menu. Możemy jednak samemu odpowiednio edytować menu, dodawać własne odnośniki (nawet do innych, ciekawych stron), a także zmieniać ich kolejność i inne parametry.
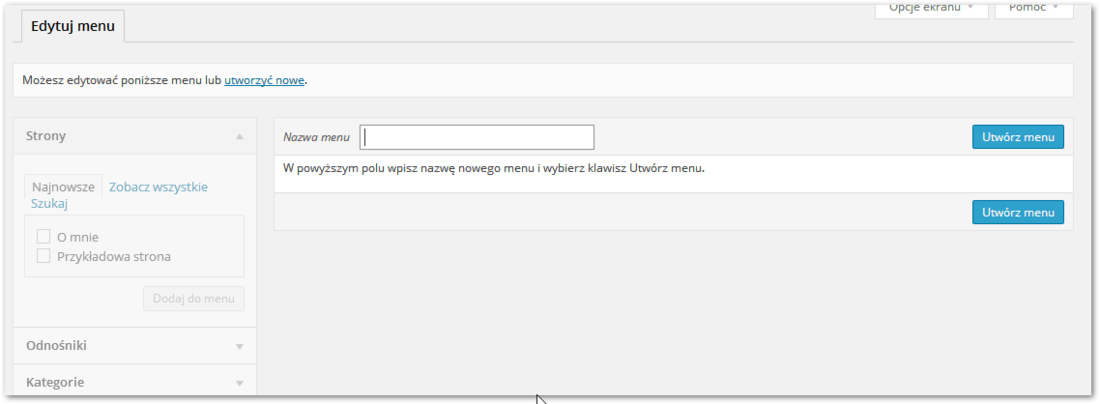
Aby edytować menu, należy przejść do zakładki „Wygląd” w panelu administracyjnym, a następnie wybrać „Menu”. Wyświetli się panel edycji menu, który póki co jest pusty.

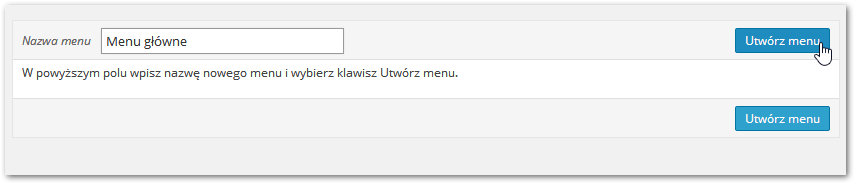
Domyślnie nie ma żadnego menu, czyli Wordpress po prostu wyświetla wszystkie odnośniki aby wypełnić miejsce dla niego przeznaczone. W polu „Nazwa menu” podajemy jakąś nazwę (np. „Główne menu”), a następnie klikamy „Utwórz menu”.

Menu zostanie utworzone, ale jest teraz puste. Musimy określic, w którym miejscu na stronie ma się wyświetlać (dostępne miejsce są definiowane przez szablon – w przypadku motywu Twenty Fourteen mamy dwa miejsca). W zakładce „Położenie motywu” zaznaczamy wybraną opcję.
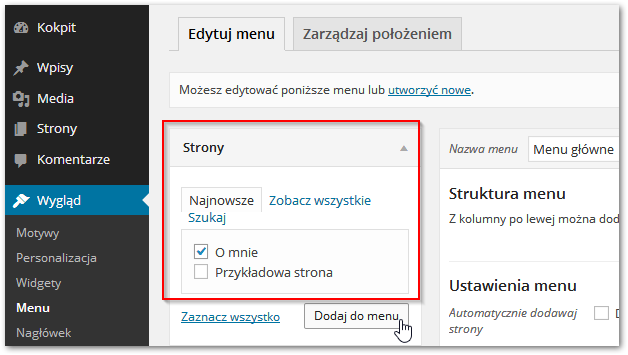
Gdy mamy już wybraną pozycję, to teraz trzeba wybrać, co ma się w menu znajdować. Po lewej stronie mamy trzy zakładki – Strony, Odnośniki oraz Kategorie. W sekcji „Strony” znajdziemy listę naszych wszystkich stron, z której możemy dodać wybrane pozycje do menu. Aby dodać utworzoną stronę „O mnie” należy zaznaczyć ją na liście, a następnie kliknąć w przycisk „Dodaj do menu”.

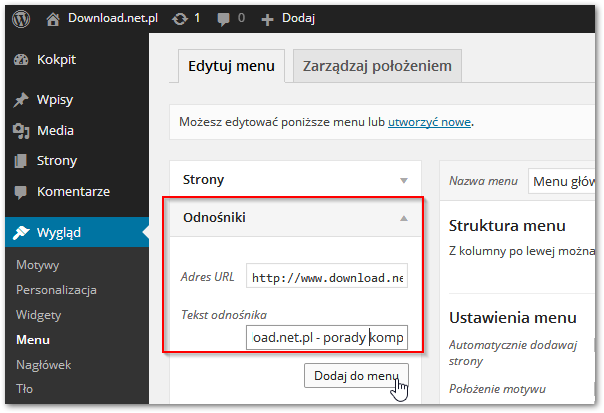
Jeśli chcemy dodać linki do innych stron z sieci, to możemy przejść do zakładki „Odnośniki”. Wpisujemy adres URL strony, do której chcemy dodać link, a następnie jego nazwę i klikamy „Dodaj do menu”.

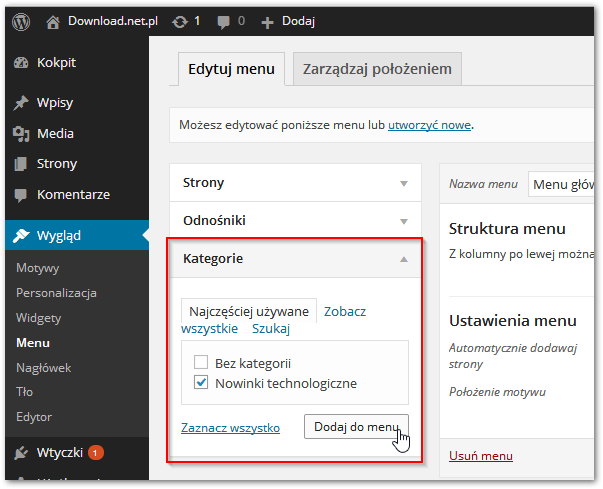
Ostatnia sekcja to „Kategorie”, czyli kategorie wpisów. Jeżeli dzielimy nasze wpisy na blogu na różne kategorie i je wcześniej utworzyliśmy, to możemy dodać do nich odnośnik w menu. Wtedy po jego kliknięciu odwiedzającemu wyświetlą się tylko posty z danej kategorii.

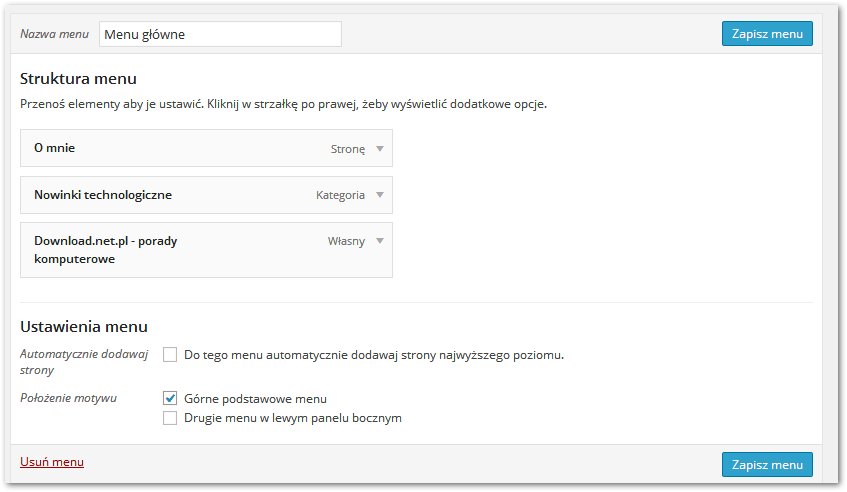
Po wszystkim nasze menu może wyglądać tak, jak na zrzucie ekranu. Jak widzimy dodałem link do strony „O mnie”, odnośnik do kategorii wpisów „Nowinki technologiczne”, a także przycisk przekierowujący odwiedzającego na stronę Download.net.pl. Jako położenie menu wybrałem „Górne podstawowe menu”, czyli moje menu zastąpi domyślny pasek nawigacji.

Elementy możemy dowolnie przesuwać w górę lub w dół poprzez przeciąganie myszką w celu zmiany ich kolejności. Możemy nawet tworzyć zagnieżdżone pozycje, co spowoduje wyświetlenie rozwijanego menu – wystarczy dany element przesunąć nieco w prawo. Wtedy będzie to oznaczać, że należy do podmenu elementu, który znajduje się nad nim. Po wszystkim klikamy „Zapisz menu”.
Po odświeżeniu głównej strony zauważymy swoje menu. W taki sposób możemy dodać odnośnik do praktycznie każdego elementu na naszej stronie.
