Zależy Ci na tym, aby Twoja strona "śmigała" i błyskawicznie wczytywała się w przeglądarce internetowej? Jednocześnie chciałbyś, aby media takie jak zdjęcia czy grafiki dostępne były w wysokiej rozdzielczości? Można znaleźć rozwiązanie na tę bolączkę - wystarczy skorzystać z naszego poradnika, w którym pokazujemy, jak zoptymalizować grafiki pod kątem strony na Wordpress.

Czym jest optymalizacja grafik? To próba znalezienia złotego środka między świetnej jakości, pięknymi zdjęciami czy obrazkami na stronie, a wymogiem by witryna była lekka i zajmowała mało miejsca. Szybkie wczytywanie strony jest możliwe nawet wówczas, gdy chcemy umieścić na niej sporo dobrze wyglądających grafik. Wystarczy skorzystać z odpowiedniego rozwiązania.
Poniżej prezentujemy kilka przydatnych wtyczek, które za nas dopasują rozmiary i jakość obrazka do naszej strony. W ten sposób wrzucając nawet duże grafiki, możemy być pewni, że zostaną one zoptymalizowane najlepiej pod naszą witrynę internetową.
Uwaga! Pamiętaj, że poniższe sugestie wtyczek to tylko część optymalizacji, jakie można wykonać w WordPressie. Możesz jeszcze odpowiednio przygotować zdjęcia przed przesłaniem ich na stronę, odłożyć ładowanie zdjęć poza ekranem, użyć formatu WebP, a także zadbać o odpowiednie wymiary. Jeśli ten temat Cię zainteresuje, to warto skorzystać z rozszerzonego poradnika optymalizacji zdjęć w WordPressie.
1. EWWW Image Optimizer
Na początek narzędzie do automatycznej optymalizacji zdjęć na naszej witrynie. Wtyczka ta jest darmowa i łatwa w obsłudze. Obsługuje on zarówno standardowe formaty graficzne (JPEG, PNG), jak również animacje GIF. Posiada również opcję skanowania i optymalizacji całej naszej biblioteki multimediów zapisanej na serwerze.
Oczywiście, cały proces może zająć kilka, a nawet więcej minut. Nie należy się zniechęcać - w zależności od tego, jak dużą mamy bazę, EWWW Image Optimizer powinien sprawnie zoptymalizować wszystkie nasze grafiki zapisane na stronie WWW.
2. WP Smush
To również narzędzie, które pozwala na automatyczne optymalizowanie zdjęć z naszej witryny czy bloga. Po zainstalowaniu i aktywowaniu wystarczy włączyć wtyczkę, aby zaczęła działać. W porównaniu z pierwszym dodatkiem, WP Smush posiada opcję personalizacji globalnych ustawień, dzięki czemu możemy w kilku krokach zdecydować, jak ma wyglądać optymalizacja naszych zdjęć czy obrazków. Co jeszcze ciekawsze, mamy też dostępną opcję do porównywania grafik sprzed i po optymalizacji. Dzięki temu możemy zobaczyć, jak sprawdziła się optymalizacja w przypadku naszej strony.
Dodatkowe funkcje to wyłączenie automatycznej optymalizacji na rzecz edytowania pojedynczych grafik. Warto też zaznaczyć, że dostępna jest wersja Pro (oczywiście, płatna) wtyczki, która pozwala na bezstratne zmniejszanie grafik na naszej stronie.

3. Kraken Image Optimizer
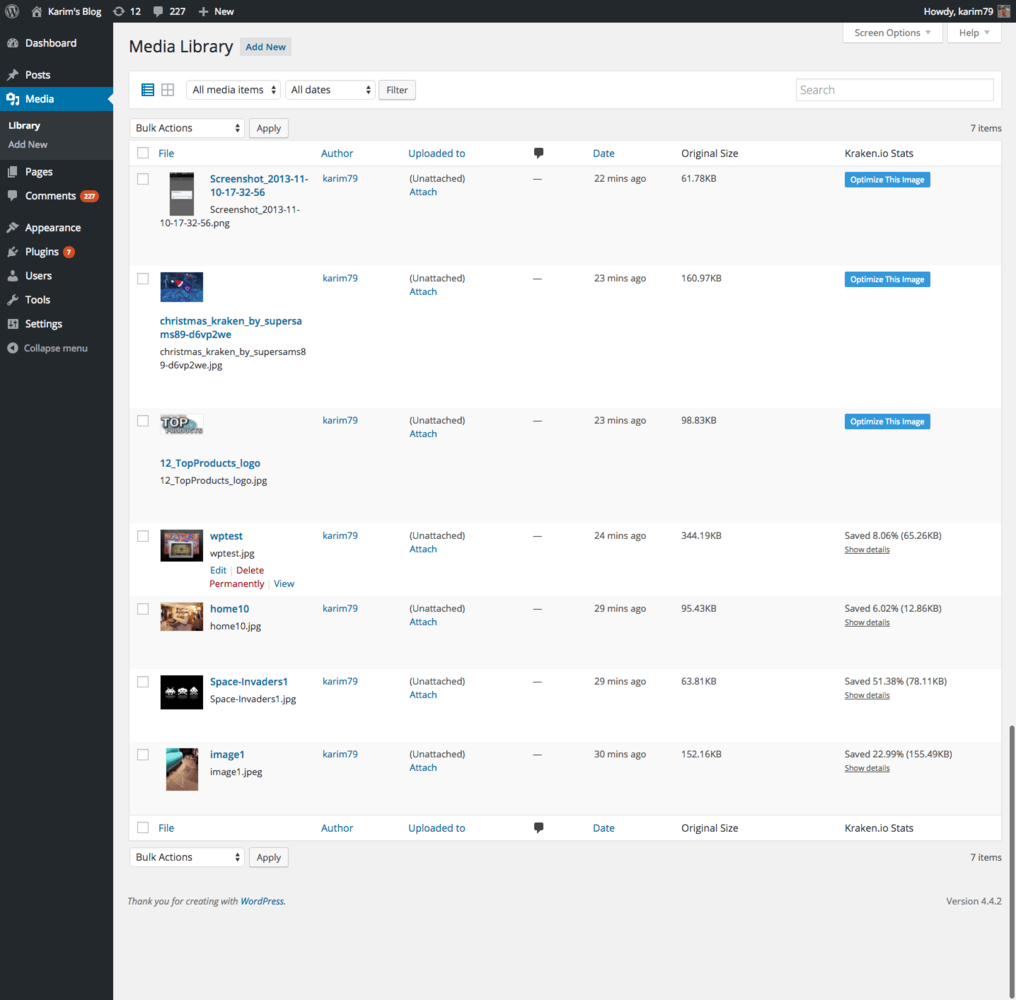
Zanim skorzystamy z tej wtyczki musimy po jej zainstalowaniu i aktywowaniu jeszcze założyć darmowe konto (e-mail, hasło). Dopiero wówczas możemy przejść do samego procesu optymalizacji naszych plików. Kraken Image Optimizer oferuje ciekawe rozwiązanie - możemy skorzystać z automatycznego zmniejszania zdjęć czy obrazków albo też ręcznie ustalić poziom optymalizacji. Ciekawym rozwiązaniem jest możliwość ustalenia maksymalnej rozdzielczości obrazka, a następnie zastosowanie tego do wszystkich grafik zapisanych na stronie. Wtyczka pozwala również na zarządzanie danymi EXIF, co przyda się szczególnie fotografom i osobom publikującym zdjęcia w internecie.
4. ShortPixel Image Optimizer
Kolejna prosta wtyczka, która pozwala na zbiorową optymalizację grafik, które zapisane są na naszej stronie. Wystarczy wcisnąć przycisk "Optimize Now" i poczekać, aż praca zostanie zakończona. Narzędzie to pozwala nam poza tym na wybór, czy zależy nam na maksymalnej optymalizacji (kosztem jakości zdjęcia), czy też optymalizacji bezstratnej, która zachowuje oryginalną jakość materiału graficznego.
Poza tym mamy dostęp do takich funkcji jak chociażby usuwanie danych EXIF czy automatyczne tworzenie kopii zapasowej obrazków. Warto jednak zaznaczyć, że ShortPixel pozwala na optymalizację jedynie 100 grafik na miesiąc. Za pełną wersję dodatku do Wordpress należy zapłacić.
5. Compress JPG & PNG Images
Jak sama nazwa wskazuje, wtyczka ta przeznaczona jest do kompresji plików JPG oraz PNG. Poza tym wtyczka ta przeznaczona jest dla osób, którym zależy na maksymalnym zmniejszeniu przestrzeni zajmowanej przez grafiki na naszej stronie. Oznacza to niestety stratną jakość grafik - nawet bardzo, dlatego też należy ostrożnie korzystać z tego rozwiązania. Możemy natomiast ustawić maksymalny rozmiar grafik, rozmiar miniaturek, a także usunąć dane dodatkowe (metadane) standardowo dołączane do każdego obrazka.
6. Optimus
To prosta, łatwa w obsłudze wtyczka dostępna zarówno w darmowej, jak i pełnej (płatnej) wersji. Narzędzie oferuje podstawowe sposoby na optymalizację zdjęć i innych typów grafik przechowywanych na stronie czy blogu. Najciekawszą funkcją oferowaną przez ten dodatek jest optymalizacja podczas przesyłania grafiki na serwer. W momencie gdy wrzucamy zdjęcie czy obrazek do Biblioteki mediów, Optimus zmienia jego rozmiar "w locie". Inną ciekawą funkcją, jaka jest oferowana, to automatyczne tworzenie różnych rozmiarów zdjęć - pełnego rozmiaru, miniaturki, średniego rozmiaru itp. Dzięki temu każde zdjęcie możemy wykorzystać w dogodny dla nas sposób.
Na zakończenie zachęcamy do testowania wszystkich rozwiązań. Najlepiej sprawdzić samemu, która z wtyczek najlepiej sprawdza się na naszej stronie. Pamiętajmy też, że szybkość wczytywania strony nie jest tylko zależna od rozmiaru grafik na niej umieszczonej. W dużej mierze zależy to również od dostawcy hostingu.
