Chcesz umieścić mapę z dojazdem do swojej firmy na stronie? Jeżeli korzystasz z platformy Wordpress, nie musisz ograniczać się do przeklejenia kodu z Map Google. Są świetne wtyczki, które pozwolą nie tylko na wyświetlenie mapy, ale również zaoferują bardzo ciekawe rozwiązania. Oto ich lista.
Jeżeli zależy nam na szybkim umieszczeniu mapy z Google Maps na naszej stronie, wystarczy skorzystać z opcji „Umieść” dostępnej na stronach Google’a. Po skopiowaniu odpowiedniego kodu i wklejeniu go na stronie czy wpisie, możemy błyskawicznie udostępnić osobom odwiedzającym naszą witryną daną lokalizację.
Jeżeli jednak zależy nam na dostępie do większej liczby funkcji, umieszczaniu map nie tylko we wpisach czy podstronach, ale np. stopce, bocznym panelu itp. - trzeba skorzystać z wtyczki. Przejdźmy zatem do omówienia najciekawszych rozwiązań.

1. WP Google Maps
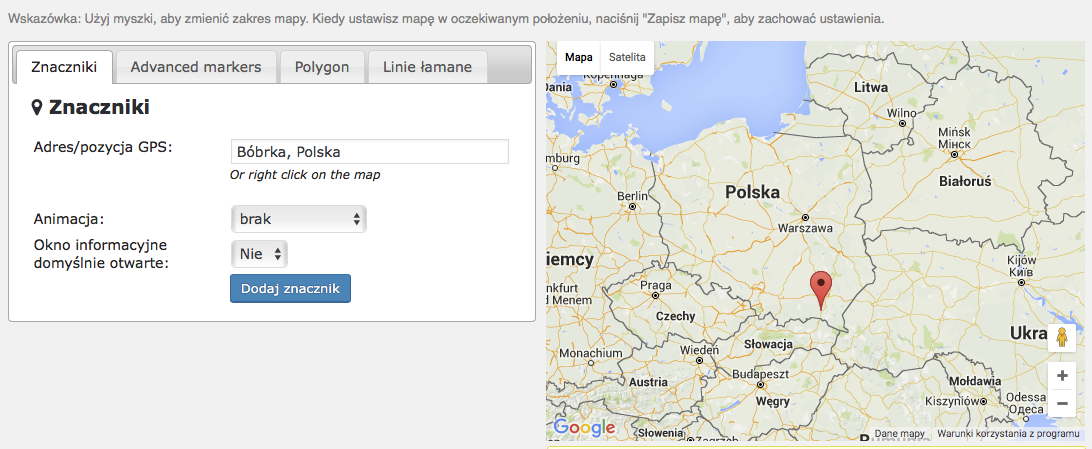
To najpopularniejsza, banalnie prosta w obsłudze wtyczka do obsługi map. W wersji podstawowe dostępna zupełnie za darmo. Pozwala na błyskawiczne dodanie interesującej nas lokalizacji w prosty i wygodny sposób. Na dodatek, wtyczka WP Google Maps dostępna jest w języku polskim, co znacznie ułatwia obsługę. Po pierwszym uruchomieniu aktywowanej wtyczki przechodzimy do zakładki Mapy > Mapy i u dołu ekranu klikamy niebieski przycisk „OK! Zaczynajmy”. Następnie wchodzimy w edycję pierwszej, przykładowej mapy stworzonej automatycznie w ramach wtyczki.
Teraz przewijamy stronę na dół do pola „Znaczniki”. Tutaj w sekcji „Adres/pozycja GPS” wpisujemy nazwę miasta i ulicy lub podajemy współrzędne GPS. Możemy ustawić animację oraz okno informacyjne. Po zaznaczaniu lokalizacji, klikamy przycisk „Dodaj znacznik”. Dopiero po zapisaniu lokalizacji, przechodzimy do górnej części strony ustawień wtyczki. Możemy stąd skopiować tzw. krótki kod, który następnie wystarczy wrzucić w dowolnej podstronie czy we wpisie. Możemy też nazwać naszą mapę, ustalić szerokość i wysokość (piksele, procenty) ustawić zoom, położenie i rodzaj mapy. W zakładce Themes ustawimy różne motywy mapy, zaś w zakładce „Advanced settings” trasy rowerowe czy natężenie ruchu.

2. Google Maps Bank
Kolejna wtyczka to również darmowe rozwiązanie dostępne na Wordpressa. To rozwiązanie przeznaczone jest jednak dla osób, którym zależy na dostosowaniu wyglądu i zachowania map umieszczanych na swojej stronie.
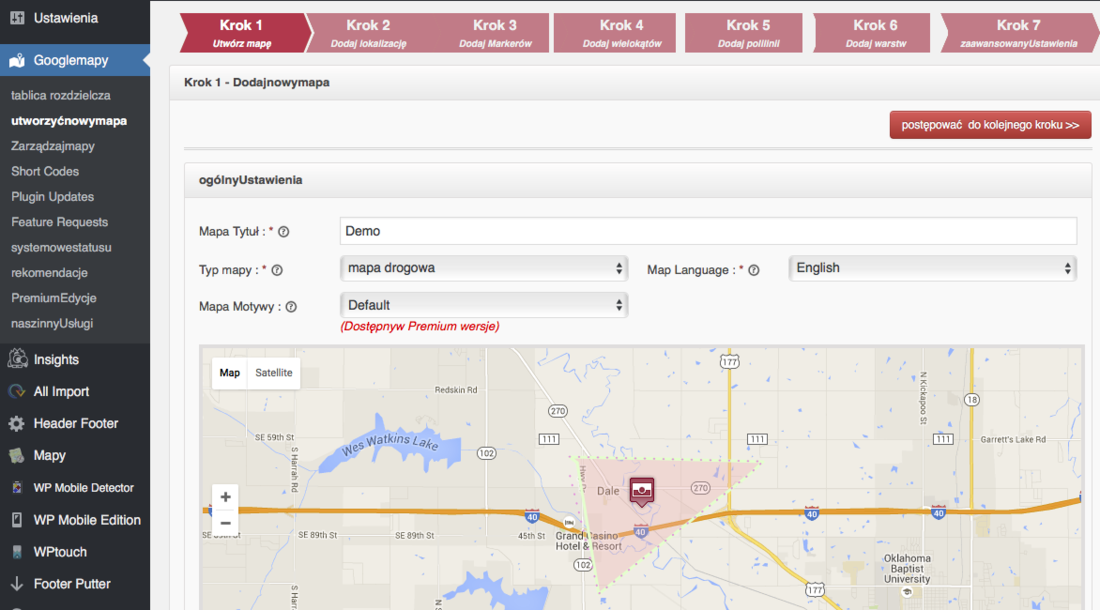
Dlatego też po zainstalowaniu i aktywowaniu Google Maps Bank mamy dostępny prosty, kilkukrokowy instalator mapy. Możemy skorzystać z ponad 800 różnych znaczników, kilku rodzajów map (droga, teren, satelita), a także motywów, tras czy innych sposobów wyświetlania informacji o naszych mapach.
Podobnie jak w przypadku pierwszej opisywanej tu wtyczki, tworzymy nową mapę, a następnie dodajemy interesujące nas elementy - lokalizację, markery, linie, warstwy czy zaawansowane ustawienia. Warto na koniec zaznaczyć, że wtyczka Google Maps Bank jest częściowo spolszczona, co ułatwia z niej korzystanie.

3. Maps Builder
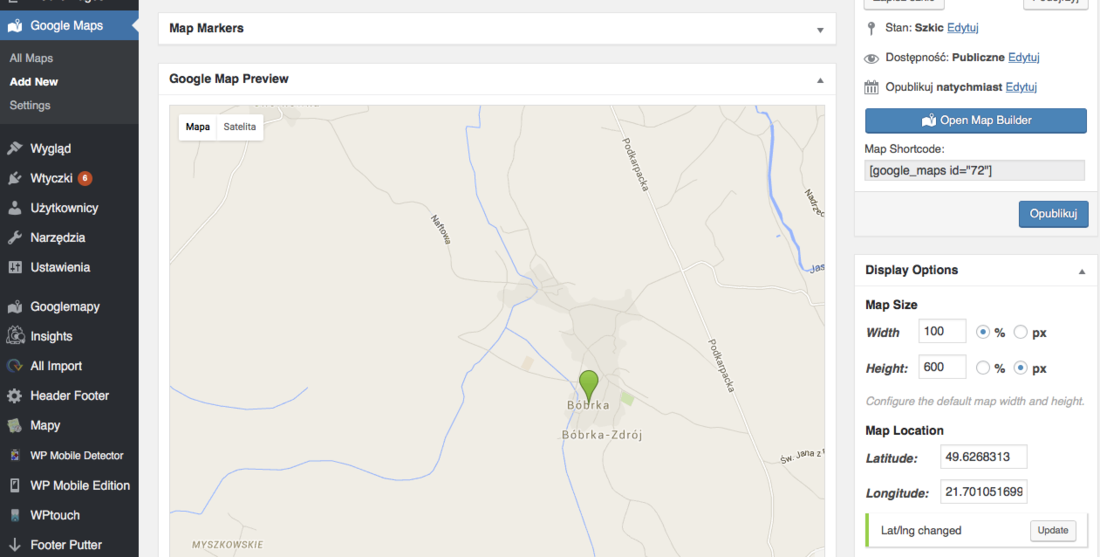
To rozwiązanie przeznaczone jest dla osób, którym zależałoby na nieco bardziej zaawansowanych mapach. Maps Builder pozwala na tworzenie własnych map, a następnie udostępnianie ich na swojej witrynie internetowej czy też blogu. Do tego mamy zestaw przydatnych rozwiązań takich jak ustawianie zoomu, wielkości mapy, stylu, a także np. ustawienie widoku Street View. Ciekawym rozwiązaniem jest możliwość dodawania do map ikon i dodatkowych znaczników.
Dostęp do Maps Buildera uzyskujemy z poziomu zakładki Google Maps > Add New w lewym pasku menu. Dodajemy nową mapę, a następnie wprowadzamy współrzędne, aby określić lokalizację. Następnie klikamy niebieskie przycisk „Open Map Builder” i zaczynamy dodawanie interesujących nas elementów. Na koniec publikujemy mapę i dodajemy ją do naszej strony na zasadzie krótkiego kodu. W ten sposób możemy umieścić ją w dowolnym miejscu, które nam odpowiada.
Na zakończenie zachęcamy do opisywania ewentualnych problemów z edycją map i umieszczaniem ich na witrynach opartych na Wordpressie. Jeżeli korzystacie też z innych wtyczek - dajcie znać, chętnie dodamy je do naszej listy.
