Wtyczki (z ang. plugins) pozwalają rozszerzyć funkcjonalność Wordpressa i dodać zupełnie nowe opcje, które w domyślnej wersji serwisu są niedostępne. Brakuje Ci jakieś funkcji w Wordpressie? Z pewnością ktoś zrobił wtyczkę, która ją dodaje. Całkowita liczba wtyczek do Wordpressa przekroczyła liczbę 30 000 i nadal rośnie. Wśród nich znajdziemy wtyczki, które ułatwiają pozycjonowanie strony, ulepszają wygląd serwisu, dodają nowe funkcje oraz wiele innych.
Dzięki wtyczkom możemy także zbudować na podstawie Wordpressa praktycznie każdy serwis, jaki sobie tylko wymyślimy. Część z nich to małe dodatki o konkretnym zadaniu, ale znajdziemy wśród wtyczek także duże pluginy, które np. umożliwiają postawienie na podstawie Wordpressa sklepu internetowego czy średniej wielkości portalu społecznościowego. Można więc rzec, że wtyczki do Wordpressa działają jak aplikacje do Androida, iOS czy Windows Phone, które rozbudowują funkcje smartfona i czynią z niego wielofunkcyjne urządzenie.
Skąd pobierać wtyczki do Wordpressa?
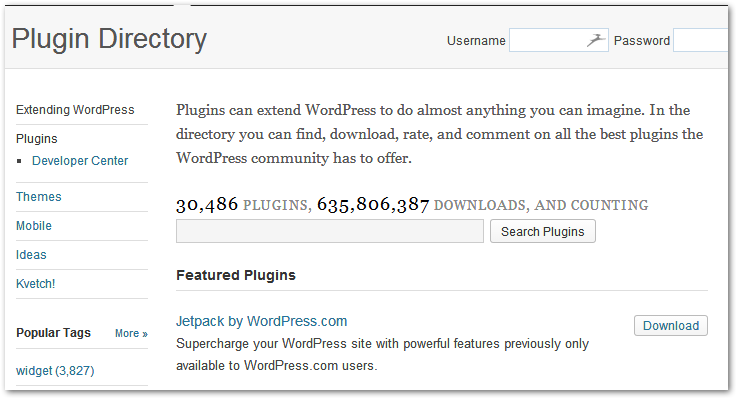
Wtyczki najlepiej pobierać tylko i wyłącznie z oficjalnego repozytorium Wordpressa, dostępnego pod adresem http://www.wordpress.org/plugins/. Pobierając stąd wtyczkę mamy pewność, że jest bezpieczna, a także możemy przeczytać na jej temat komentarze innych osób.

Do repozytorium Wordpressa mamy dostęp zarówno z poziomu przeglądarki internetowej pod powyższym adresem, jak również z poziomu naszej instalacji Wordpressa. W pierwszym przypadku wtyczek wyszukujemy na stronie - mamy dostępną tu wyszukiwarkę, a także tagi. Zestawienia interesujących lub najnowszych wtyczek możemy znaleźć w sieci.
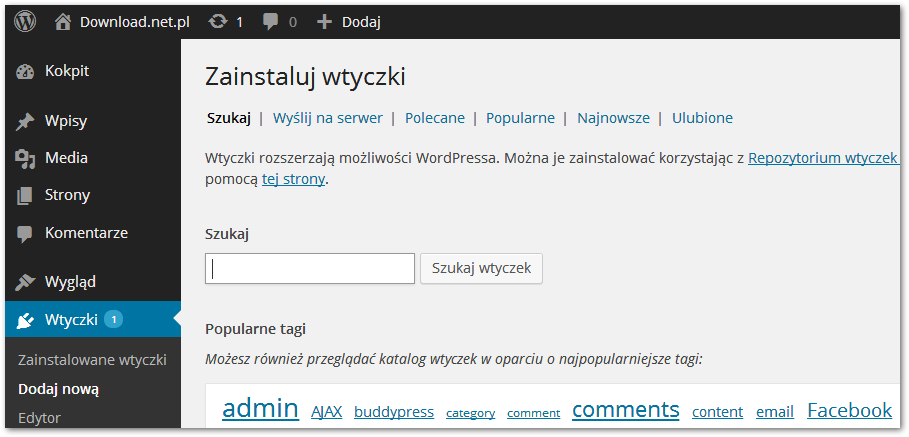
Druga metoda pobrania to przejście do swojego panelu administratora w Wordpressie, a następnie udanie się do zakładki "Wtyczki > Dodaj nową".

Podobnie jak na stronie Wordpressa, znajdziemy tu wyszukiwarkę pozwalającą wyszukiwać interesujące nas wtyczki po nazwie. Poniżej znajduje się chmura tagów, dzięki której możemy wyświetlić tylko te wtyczki, które dają poszczególne funkcje (np. do obsługi Facebooka). Na pasku górnym możemy przełączać się również pomiędzy polecanymi czy popularnymi wtyczkami.
Instalacja wtyczek pobranych wcześniej na dysk
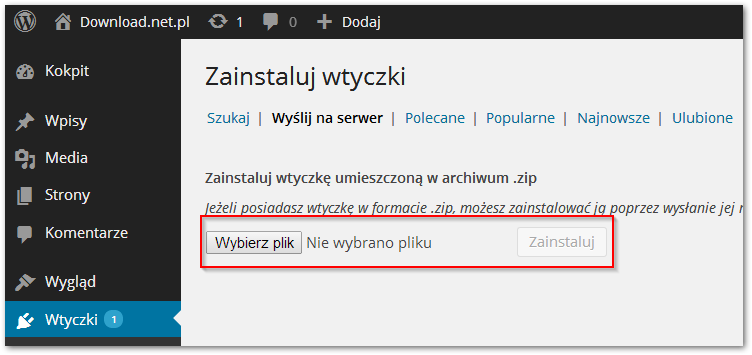
Jeżeli pobraliśmy wtyczkę ze strony Wordpressa lub jakiejkolwiek innej, to z pewnością na dysku zapisany został spakowany plik w formacie ZIP. Przechodzimy wtedy w panelu administratora do zakładki "Wtyczki > Dodaj nową", a następnie z górnego menu wybieramy "Wyślij na serwer".

Klikamy "Wybierz plik", wskazujemy pobrany na dysk plik ZIP, a następnie potwierdzamy przyciskiem "Zainstaluj". Wtyczka zostanie zainstalowana.
Pobieranie i instalacja wtyczek bezpośrednio z poziomu Wordpressa
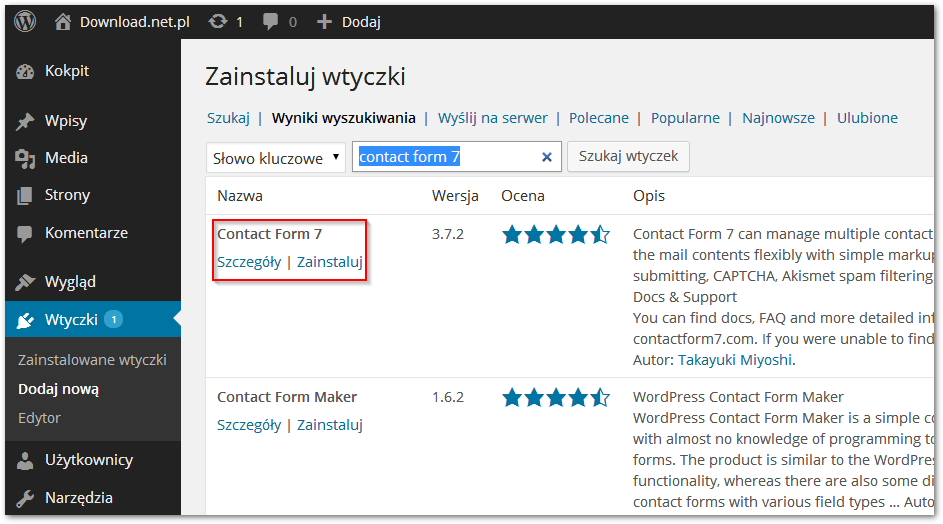
Jeżeli nie pobraliśmy wcześniej wtyczki na dysk i chcemy ją pobrać bezpośrednio z poziomu Wordpressa, to najpierw wyszukujemy odpowiedniej wtyczki w katalogu za pomocą panelu admina. Ja dla przykładu wyszukam wtyczki Contact Form 7, która umożliwi mi utworzenie formularza kontaktowego, za pomocą którego czytelnicy będą mogli wysłać do mnie wiadomość.
W sekcji "Wtyczki > Dodaj nową > Szukaj" wyszukuję dodatku Contact Form 7. Zauważymy, że wyświetlą się wyniki wyszukiwania.

Wordpress wyświetli nam pasujące wtyczki do wpisanej frazy. Obok niej wyświetlona jest jej ocena, a także opis (zazwyczaj niestety tylko po angielsku). Klikając w szczegóły możemy dowiedzieć się czegoś więcej o wtyczce, przeczytać rozszerzony opis, a także zobaczyć zrzuty ekranu pokazujące działanie danej funkcji. Aby pobrać i zainstalować wtyczkę, należy kliknąć w przycisk "Zainstaluj".
Aktywacja wtyczki
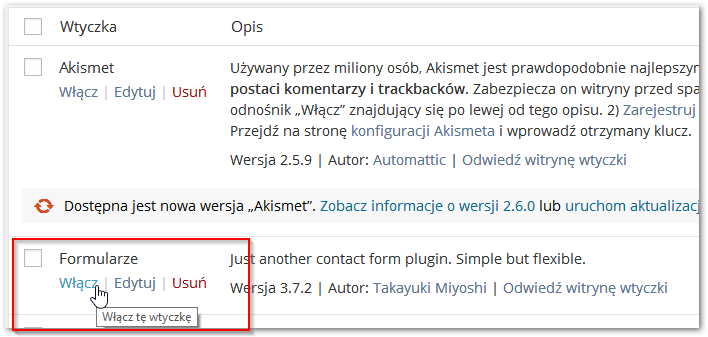
Bez względu na to, którą z powyższych metod wybierzecie, wtyczka zostanie zainstalowana w naszym serwisie, ale musimy jeszcze się upewnić, czy jest aktywna. W tym celu przechodzimy do sekcji "Wtyczki > Zainstalowane".
Wyświetlona zostanie po prawej stronie lista wszystkich wtyczek, które dostępne są w naszym serwisie. Jeżeli przy wtyczce aktywny jest odnośnik "Włącz", to znaczy, że wtyczka jest wyłączona. Z kolei jeżeli jest na odwrót, czyli wyświetla się przycisk umożliwiający wyłączenie, to znak, że wtyczka jest aktywna i działa. Wyszukujemy na liście dodanej przez nas pozycji (w tym przypadku Contact Form 7), a następnie klikamy w przycisk "Włącz".

Wtyczka zostanie włączona i teraz możemy z niej w odpowiedni sposób skorzystać.
Konfiguracja wtyczek na przykładzie Contact Form 7
Każda wtyczka posiada własny sposób użycia czy konfiguracji w zależności od tego, jakie jest jej działanie i przeznaczenie. Nie sposób udzielić uniwersalnej instrukcji, tak samo jak nie można tego zrobić w przypadku aplikacji mobilnych na Androida czy iPhone'a. Niemniej jednak pokażemy, jak dla przykładu skonfigurować wtyczkę Contact Form 7.
Wtyczki po instalacji zazwyczaj dodają menu konfiguracji w pasku bocznym. Jeżeli zatem zainstalowaliście nową wtyczkę, to warto przyjrzeć się menu bocznemu i sprawdzić, czy nie została dodana jakaś nowa pozycja. Jeżeli niczego nie widzimy, to warto rozwinąć menu "Ustawienia" oraz "Narzędzia", gdyż często właśnie tam wtyczki dodają odnośniki do swoich panelu konfiguracyjnych.
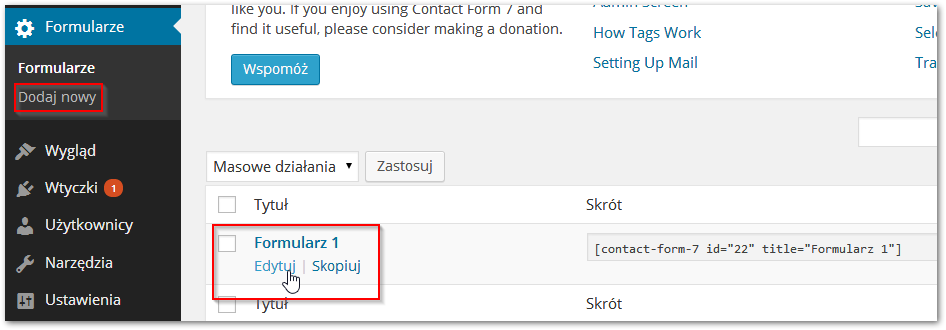
W przypadku Contact Form 7 dodana została zakładka "Formularze" do menu bocznego. Po kliknięciu wyświetli się lista formularzy utworzonych za pomocą tej wtyczki. Domyślnie znajdziemy tu jeden przykładowy formularz. Możemy dodać nowy formularz (odnośnik "Dodaj nowy" w menu bocznym) lub edytować istniejący. My wyedytujemy istniejący formularz, więc najeżdżamy na niego kursorem myszy i wybieramy "Edytuj".

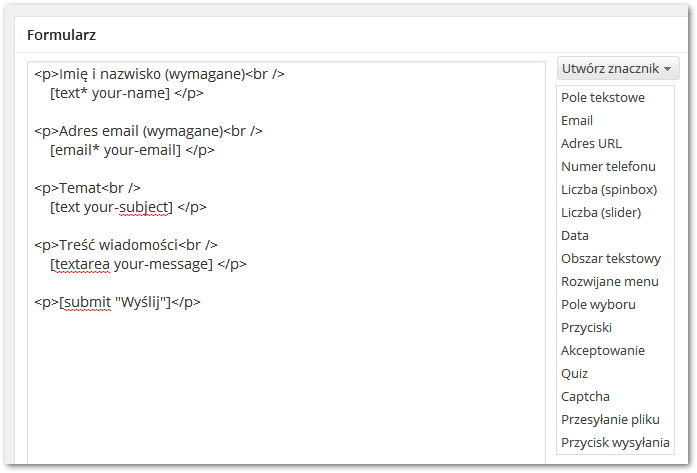
Wyświetli się schemat naszego formularza wraz z menu dodawania nowych pól. Domyślnie znajdziemy tu pole tekstowe z imieniem i nazwiskiem, pole z adresem e-mail czytelnika, pole tematu, pole z treścią wiadomości oraz przycisk "Wyślij".
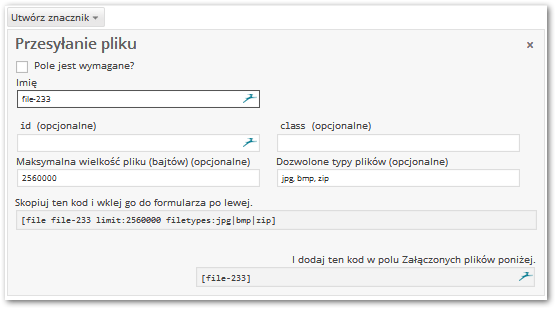
Aby dodać nowe pole, wystarczy kliknąć w przycisk "Utwórz znacznik" i wybrać pole, które nas interesuje. Dla przykładu wybierzemy pole "Przesyłanie pliki", czyli pole pozwalające użytkownikowi dodać załącznik do przesyłanej wiadomości przez formularz. Wyświetli się okienko konfiguracji danego pola.

Możemy wybrać, czy pole ma być wymagane do wysłania formularza, a także dostosować opcje, takie jak np. maksymalny rozmiar przesyłanego pliku (wartość podajemy w bajtach, czyli np. 2 560 000 bajtów da nam rozmiar 2.5 MB) czy rozszerzenie. U dołu okienka wyświetla się także instrukcja wprowadzenia danego pola do formularza.

W przypadku załączania pliku wygenerowany został nam kod, ktory musimy wkleić po lewej stronie. Wtyczka informuje nas także, że musimy wkleić drugi fragment kodu w pole "Załączone pliki", tak, aby formularz wiedział o tym, że przesyłane są dodatkowe dane.
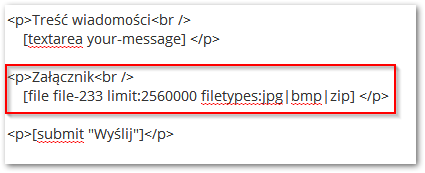
Wklejamy zatem odpowiedni kod do pola po lewej stronie. Możemy go wkleić w taki sam sposób, jak ma to miejsce w przypadku innych pól formularza, czyli pomiędzy znaczniki
, nadając jakąś nazwę dla pola (np. Załącznik) i oddzielając ją znacznikiem
od naszego kodu.

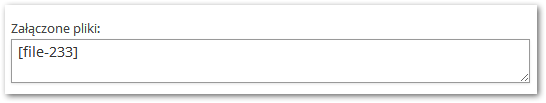
Następnie przesuwamy sie nieco niżej i w polu "Załączone pliki" wklejamy drugi kod, zgodnie z sugestią ze strony wtyczki.

Po wszystkim klikamy w przycisk "Zapisz" na samej górze. Nasz formularz został skonfigurowany i zapisany. Możemy teraz go dodać do wybranej podstrony.
Dodawanie utworzonego formularza z Contact Form 7 do podstrony.
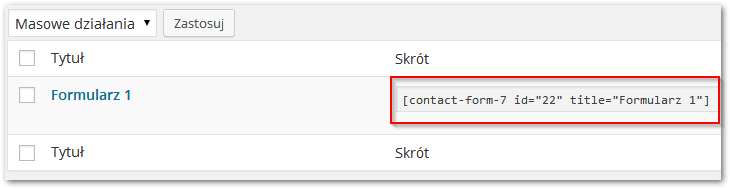
Gdy wejdziemy do listy formularzy zauważymy, że nasz formularz posiada swój własny kod w kolumnie "Skrót". Musimy ten kod skopiować, a następnie wkleić go do podstrony, na której ma się wyświetlić formularz kontaktowy.

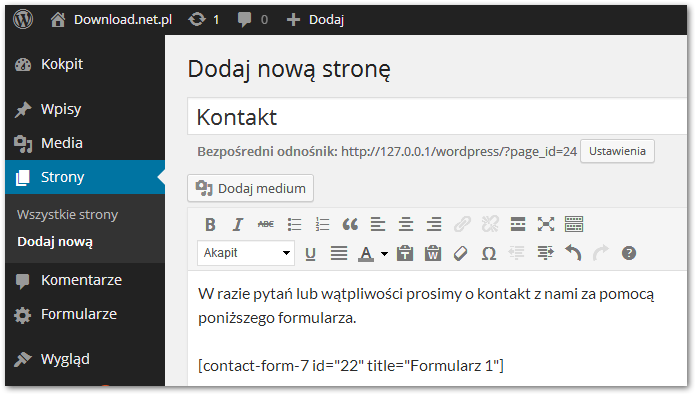
Utworzymy sobie zatem podstronę "Kontakt", dodamy do niej formularz, a następnie umieścimy odnośnik do niej w menu głównym. Tworzenie stron i dodawanie ich do menu w Wordpressie opisaliśmy już we wcześniejszym poradniku, więc będzie to dobry trening umiejętności. Przechodzimy do zakładki "Strony", a następnie wybieramy "Dodaj nową".

Jako nazwę strony podajemy "Kontakt", natomiast w treści strony wklejamy skopiowany skrót do naszego formularza. Oczywiście jeśli chcemy, to wcześniej możemy wpisać kilka słów, które wyświetlą się nad lub pod formularzem. Publikujemy stronę.
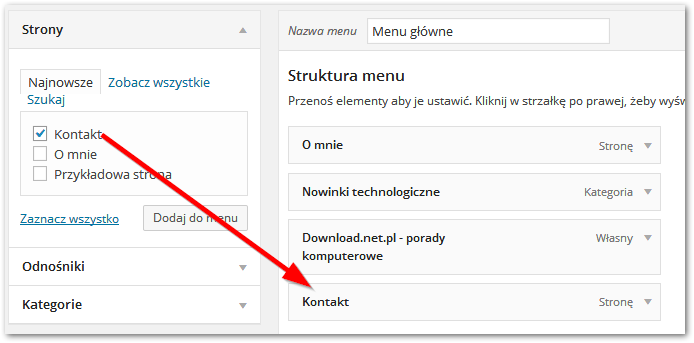
Udajemy się do zakładki "Wygląd > Menu" i dodajemy podstronę "Kontakt" do naszego menu głównego. Klikamy "Zapisz menu".

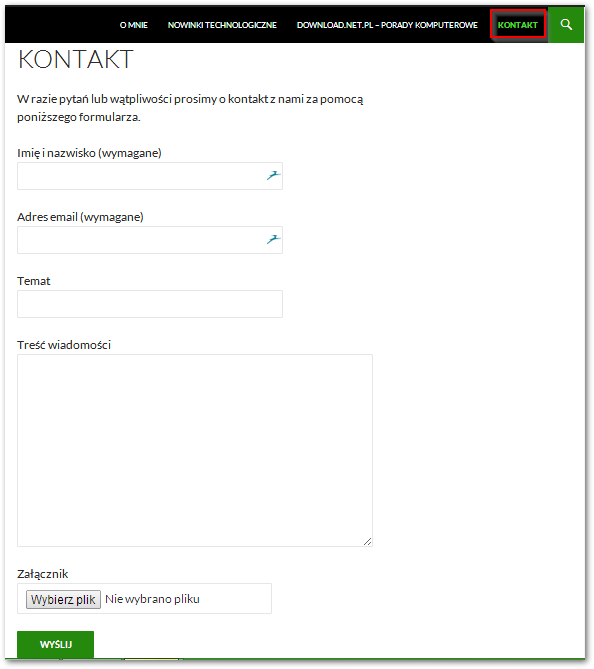
I gotowe. Teraz, gdy wejdziemy na stronę główną naszej strony zauważymy, że w menu wyświetla się odnośnik "Kontakt". Gdy w niego wejdziemy, na ekranie wyświetli się nasz formularz kontaktowy wraz z informacją, którą wpisaliśmy.