Jeżeli Twoja strona internetowa ma wersję mobilną na smartfony i tablety, która Cię nie zadowala - warto skorzystać z poniższego poradnika. W prosty sposób możemy dodać responsywne, w pełni konfigurowalne menu do mobilnej wersji naszej strony. Zapraszamy do zapoznania się z naszym poradnikiem.

Od jakiegoś już czasu większość motywów na Wordpressa posiada również wersje mobilne, czyli takie, które dostosowane są do mniejszych ekranów - np. w smartfonach czy tabletach. Niestety, często się zdarza że tzw. wersje responsywne stron mają swoje braki. To chociażby brak części funkcji czy rozwiązań z pełnej, biurkowej wersji strony internetowej. Co w takim przypadku możemy poradzić?
W tym poradniku chcemy pokazać, jak dodać do takiej wybrakowanej, mobilnej strony własne menu z zakładkami. Takie menu, które będzie pasowało do mobilnego wyglądu stron i będzie możliwe do obsługi z poziomu smartfonu lub tabletu. Dzięki łatwości obsługi platformy Wordpress, wprowadzenie takiego rozwiązania jest w gruncie rzeczy banalnie proste.
Jak dodać reponsywne menu do Wordpressa - za pomocą pluginu
Jak można łatwo się tego domyślić, jedną z podstawowych metod, jakie można wykorzystać do ustawienia tzw. responsywnego menu na swojej stronie to po prostu dodanie odpowiedniej wtyczki. Jest to sposób o tyle wygodny, że nie wymaga od nas żadnych umiejętności. Po prostu instalujemy wtyczkę z funkcją mobilnego menu i przechodzimy do konfiguracji ustawień.
Darmowy plugin nazywa się Responsive Menu i można go pobrać, a także zainstalować w zupełnie standardowy sposób na naszej stronie. Następnie wystarczy już tylko aktywować wtyczkę, aby zaczęła normalnie działać. Po wykonaniu tego kroku znajdziemy ją w lewym pasku menu naszego panelu zarządzania Wordpressem. Dostępna jest w zakładce o tej samej nazwie, co sam plugin - "Responsive Menu".
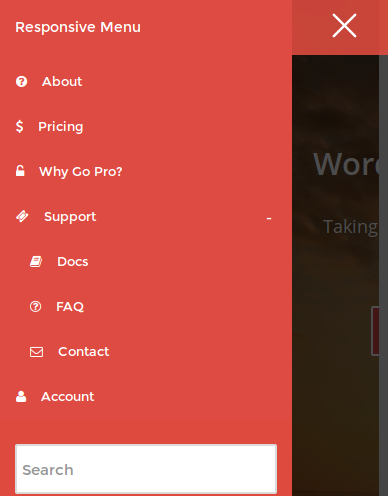
Wtyczka umożliwia ustawienie jednego tylko rodzaju menu - tzw. hamburger menu. Ostatnimi czasy jest to całkiem popularne rozwiązanie, czyli menu, które pojawia się po stuknięciu palcem ikony trzech poziomych kresek (jedna nad drugą). W celu personalizacji wtyczki i dodania interesujących nas podstron czy linków, przechodzimy do edycji Responsive Menu.
Pierwsza rzecz, jaką należy ustawić, to maksymalna szerokość ekranu, przy której powinno pojawiać się nowe menu. Domyślnie ustawiono 800 pikseli, bo mniej więcej tyle obsługiwane jest przez tablety. Możemy tę wartość rzecz jasna w prosty sposób zmienić samodzielnie.
Następnie przechodzimy do zakładki nazwanej Appearance > Menus. Tutaj ustalamy, jakie konkretnie ma być nasze nowe menu. Tzn. dodajemy nowe menu, które będzie aktywowane za pomocą wtyczki, a dalej - ustalamy, jakie mają być podstrony w poszczególnych zakładkach. Warto przy okazji zaznaczyć, że wtyczka Responsive Menu pozwala też na ustawienie zewnętrznych linków, gdyby przyszło nam do głowy dodać również odnośniki do innych stron.

Możemy też po prostu zaimportować podstawowe menu z naszej strony - tzn. to które stworzyliśmy z poziomu zakładki Wygląd na potrzeby biurkowej wersji naszej strony czy bloga. Czasami jednak w wersji mobilnej nie ma sensu pokazywać wszystkich tych samych treści, co w pełnej wersji witryny. Na to również pozwala dodatek Responsive Menu.
Kiedy już wprowadzimy wszystkie zmiany, wystarczy już tylko zapisać ustawienia w ramach wtyczki. Po odświeżeniu strony możemy odwiedzić ją z poziomu smartfonu lub też tabletu czy innego mobilnego urządzenia. Nowe menu powinno być aktywne i umożliwiać łatwą nawigację po naszej stronie internetowej. Czasami po prostu trzeba usunąć cache, żeby pojawił się nowy, zmieniony widok witryny lub bloga.
Na zakończenie tego poradnika zachęcamy do komentowania tekstu, zwłaszcza jeżeli spotkaliście się z jakimikolwiek problemami podczas instalowania wymienionego tutaj dodatku. Dajcie też znać, jeżeli pojawią się jakieś kłopoty przy ustawianiu szczegółów wtyczki Responsive Menu. Chętnie też napiszemy dla Was podobne poradniki, jeżeli szukacie zbliżonych rozwiązań, a nie możecie ich znaleźć w internecie.
