Planujesz zmienić czcionkę w całym szablonie i nie wiesz, jak się do tego zabrać? Z tego poradnika dowiesz się, jak zmienić fonty na stronie z poziomu pliku CSS, a także za pomocą prostych w obsłudze wtyczek do WordPress.

W momencie zainstalowania WordPressa i wyboru szablonu, z którego będziemy korzystać, decydujemy się też na krój czcionki - czyli fonta - który dołączony będzie do naszej strony czy bloga. Twórcy szablonów zwykle starannie dobierają fonty, aby pasowały one do siebie i jednocześnie były maksymalnie czytelne dla internautów. Jeżeli jednak zdarzy się tak, że chcielibyśmy zmienić czcionkę na stronie - możemy to zrobić samemu. Bez konieczności instalowania innego szablonu.
W tym poradniku zaprezentujemy dwie metody, które pozwolą na zmianę czcionek na naszej stronie. Pierwsza będzie nieco trudniejsza, ale - z drugiej strony - lepsza i bardziej skuteczna. Druga, łatwiejsza, chociaż bardziej przeznaczona do wprowadzania nowych fontów na potrzeby konkretnych podstron czy wpisów na blogu. Zanim jednak przejdziemy do poradnika, koniecznie zrób kopię zapasową swojej strony i ustawień w WordPress.
Metoda pierwsza - zmiana fonów w CSS
Wygląd fontów na stronie definiuje plik CSS, w którym zapisane są wszystkie dane ich dotyczące. Jeżeli zdefiniujemy np. krój czy rozmiar fonta w CSS, będzie to dotyczyło całej strony. Oczywiście, jeżeli ktoś chce, można w CSS zdefiniować również różne czcionki dla poszczególnych podstron. Zazwyczaj jednak się tego nie robi ze względu na konieczność utrzymania spójnego wyglądu całej strony.
Gdzie znajdziemy style CSS? Najprostszy sposób to zalogować się do naszego Kokpitu na platformie WordPress. Następnie otwieramy lewym pasku menu zakładkę Wygląd, a dalej - Edytor. Tutaj na liście, która pokaże się po prawej stronie okna należy otworzyć zakładkę o nazwie style.css. Nie przestraszcie się widokiem kodu - będziemy musieli wprowadzić jedynie bardzo małe zmiany.
W głównym oknie edytora musimy teraz zlokalizować pozycję, która będzie nazywać się Fonts, Text itp. Zazwyczaj ma ona strukturę zbliżoną do poniższego przykładu:
/* Fonts */
@font-face {
font-family: Arial;
src: url('fonts/arial-regular.eot');
src: url('fonts/arial-regular.eot?#iefix') format('embedded-opentype'),
url('fonts/arial-regular.woff') format('woff'),
url('fonts/arial-regular.ttf') format('truetype'),
url('fonts/arial-regular.svg#quattrocento-regular') format('svg');
font-weight: normal;
font-style: normal;
Aby zmienić krój głównych fontów na stronie, wystarczy podmienić nazwę - np. zamiast "Arial" - "Times New Roman". Należy oczywiście pamiętać o prawidłowej pisowni czcionki. W przypadku systemowych fontów nie potrzeba podawać ich adresu - są dostępne automatycznie dla większości przeglądarek. Gdybyśmy jednak chcieli wgrać jakąś nietypową czcionkę, musimy najpierw wrzucić ją na serwer - z poziomu menedżera FTP, a dopiero potem dodać jej nazwę do pliku style.css.
Powyższy sposób nie jest specjalnie trudny, ale jeżeli np. w pliku CSS fonty zdefiniowane są w różnych miejsca - mogą być kłopoty. Wówczas albo należy przeszukać cały plik i podmienić interesujące nas partie albo też skorzystać z innego sposobu. Jeżeli jednak zdecydujemy się na samodzielne wprowadzanie zmian, warto skorzystać z funkcji "Zbadaj element" w przeglądarce. Wchodzimy na naszą stronę, a następnie klikamy prawym przyciskiem myszy partię tekstu, dla której chcemy zmienić czcionkę.
Następnie wybieramy z menu kontekstowego opcję "Zbadaj element". Okno przeglądarki zostanie podzielone na dwie części. Z poziomu stylów (zakładka Styles) możemy dowiedzieć się, jaki znacznik z CSS określa konkretną partię tekstu. Np. cały tekst prócz nagłówka zdefiniowany jest przez @font-face.
Metoda druga - wtyczki
Jeżeli natomiast nie zależy nam na globalnych zmianach, możemy zadowolić się wtyczkami, które zmodyfikują fonty na naszej stronie korzystającej z WordPress.
Jednym z najprostszych rozwiązań jest dodatek o nazwie Font, który jest dostępny za darmo na platformę WordPress. Po jego zainstalowaniu przechodzimy do wizualnej edycji szablonu, z którego korzystamy na stronie. Następnie po prostu zaznaczamy tekst, dla którego chcemy zmienić czcionkę - może to być zarówno zwykły tekst, jak i nagłówek, wypunktowanie czy nawet tytuł strony. Oprócz wyboru kroju fonta wtyczka pozwala również na ustalenie rozmiaru i koloru.
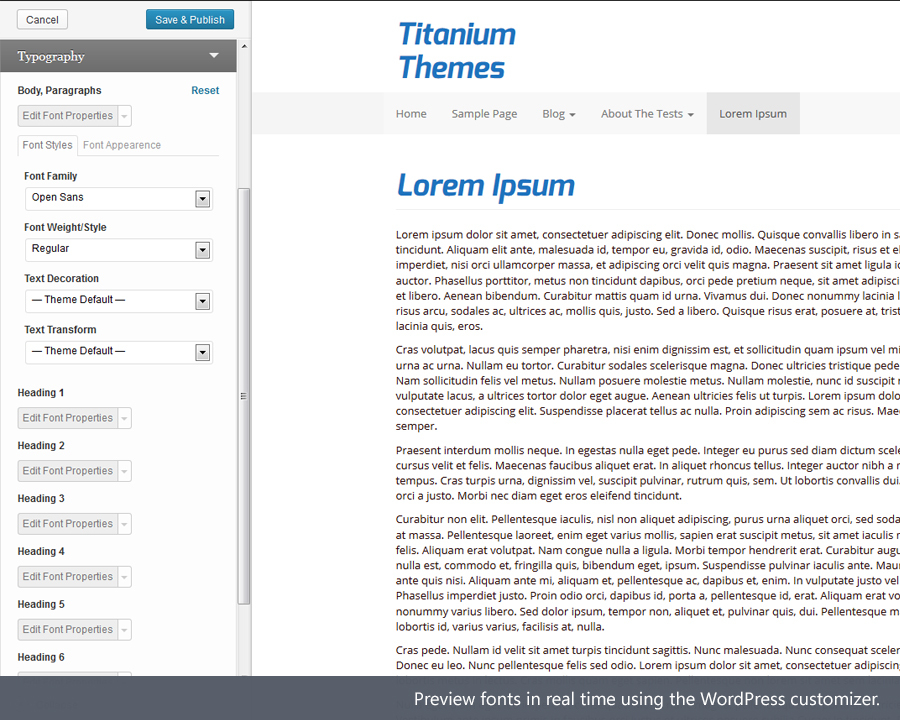
Jeżeli natomiast szukamy repozytorium z dużą liczbą ciekawych fontów, dobrym rozwiązaniem może być wtyczka Easy Google Fonts. Pozwala ona na szybką implementację czcionek z darmowego zbioru firmy Google. Prosty edytor wizualny pozwala na wygodne wprowadzenie i symulację, jak dany font będzie wyglądał na naszej stronie. Easy Google Fonts przeznaczony jest raczej dla globalnego zmieniania fontów na stronie czy blogu.

Na koniec wtyczka, która pozwoli na ustawienie osobnych czcionek dla poszczególnych podstron czy nawet wpisów na stronie. To Use Any Font, darmowy dodatek ułatwiający ustawianie fontów z poziomu edytora tekstu. Po zainstalowaniu tego rozszerzenia i aktywowaniu go, przechodzimy do edytora konkretnej podstrony czy wpisu na blogu. Możemy zauważyć, ze na pasku edycji tekstu pojawiła się nowa ikona. Kiedy ją klikniemy zostaniemy przeniesieni do edytora fontów. Umożliwia on ustawienie czcionki dla całego wpisu czy też wybranej partii tekstu.
Na koniec zachęcamy oczywiście do komentowania tekstu i wpisywania swoich problemów z WordPress. Chętnie udzielimy porad, jeżeli opiszecie szczegółowo swoje kłopoty.
