WooCommerce to darmowy dodatek do popularnego systemu CMS o nazwie Wordpress. Dzięki temu możemy zamienić naszą stronę w Wordpressie na pełnoprawny sklep internetowy z obsługą zamówień, kontami klientów, kategoriami produktów itp. WooCommerce jest prosty w obsłudze i jest idealnym narzędziem dla osób, które chcą samemu stworzyć swój pierwszy sklep internetowy.

Poniższy poradnik zakłada, że posiadasz już stronę internetową lub masz dostęp do serwera z zainstalowanym Wordpressem. Jeśli posiadasz serwer, ale nie wiesz jeszcze, jak zainstalować Wordpressa, to zapoznaj się najpierw z naszą serią artykułów, w których pokazujemy instalację Wordpressa od zera (zarówno na darmowym lub wykupionym hostingu, jak również na potrzeby testów na serwerze lokalnym), jak postawić pierwsze kroki w Wordpressie, jak dodawać strony i edytować menu w Wordpressie, a także jak dodawać nowe wpisy w Wordpressie. Poradniki te ułatwią zapoznanie się z działaniem Wordpressa i pomogą w późniejszym zarządzaniu sklepem na WooCommerce.
Jeśli masz już zainstalowanego Wordpressa i jesteś gotów / gotowa do zainstalowania WooCommerce, to wykonujemy poniższe czynności.
Instalacja WooCommerce w Wordpressie
WooCommerce nie jest żadnym osobnym systemem CMS dla sklepów internetowych - to po prostu zwykła wtyczka do Wordpressa, która wykorzystuje jego funkcjonalność i umożliwia stworzenie sklepu przy użyciu Wordpressa. Jako że jest to wtyczka, to należy ją doinstalować do działającego już Wordpressa.
Wordpress posiada wbudowaną wyszukiwarkę i instalator dodatków, dzięki czemu możemy wyszukiwać nowe wtyczki i instalować je bez potrzeby wychodzenia z naszego panelu administratora. Logujemy się do panelu admina, a następnie z menu bocznego wybieramy "Wtyczki > Dodaj nową".

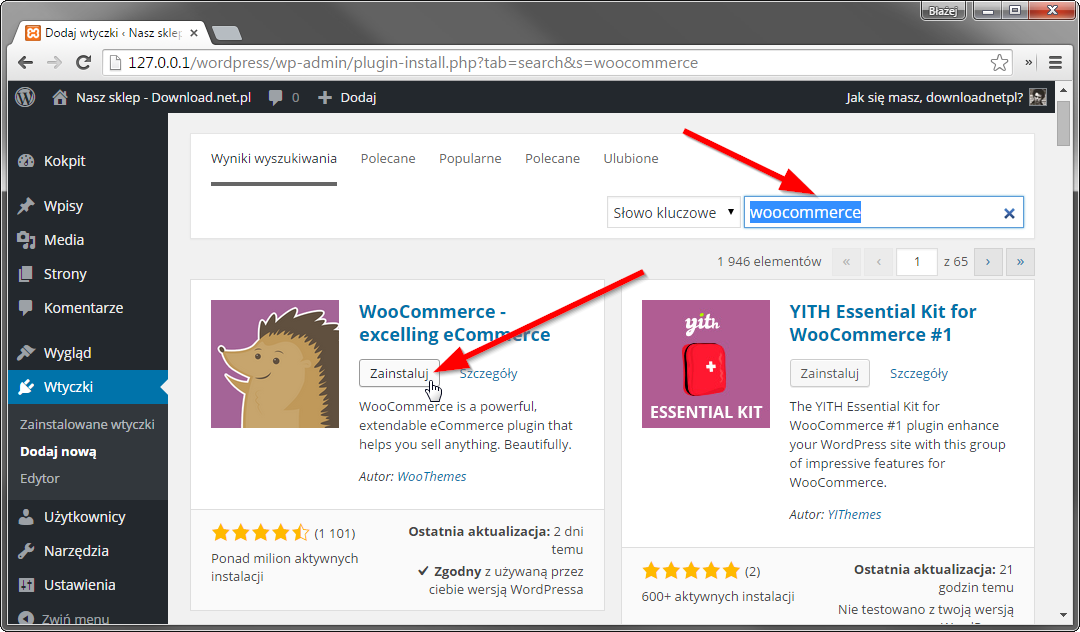
Wyświetlona zostanie lista najpopularniejszych wtyczek, a także wyszukiwarka po prawej stronie. W polu wyszukiwania wpisujemy "WooCommerce" i klikamy "Szukaj". Po chwili wyświetlą się wtyczki pasujące do kryteriów wyszukiwania i na pierwszym miejscu powinniśmy znaleźć pozycję "WooCommerce - excelling eCommerce".
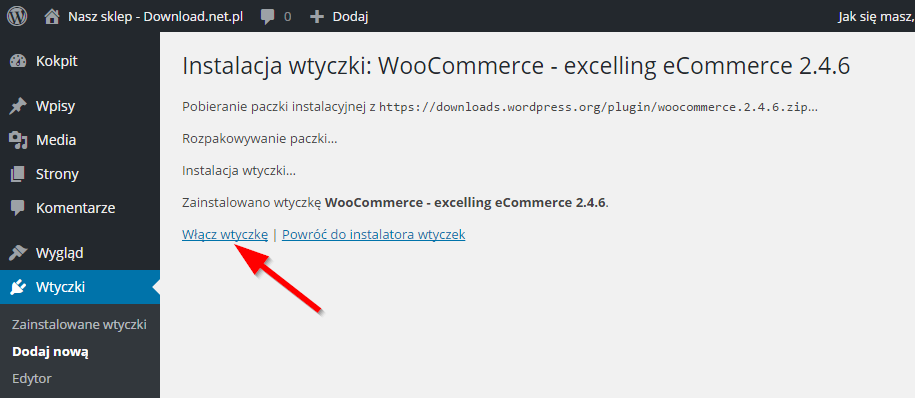
Klikamy w przycisk "Zainstaluj" w bloku z WooCommerce. Wyświetli się teraz ekran z postępem instalacji - gdy wtyczka zostanie zainstalowana, to pojawi się odnośnik "Włącz wtyczkę", który umożliwia uaktywnienie zainstalowanego dodatku. Klikamy w przycisk "Włącz wtyczkę".

Wstępna konfiguracja WooCommerce
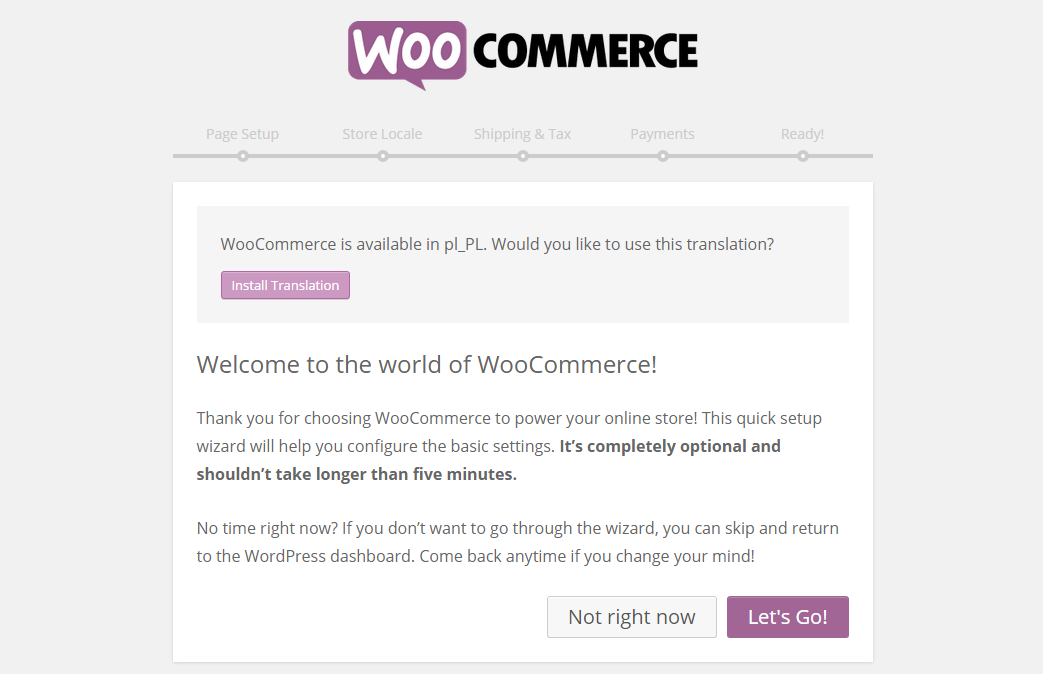
Po włączeniu wtyczki wyświetli się ekran pierwszej konfiguracji sklepu na WooCommerce. Będziemy tu mogli dostosować ogólne ustawienia kosztów wysyłki, waluty, jednostek miary i wagi czy przesyłki. Część tego kreatora może być po angielsku - nie należy się tym przejmować, właściwy sklep powinien mieć wszystkie elementy wypisane po polsku.
Jeśli już mowa o języku, to tuż po włączeniu wtyczki wyświetli się komunikat pozwalający pobrać polskie tłumaczenie stron sklepu. Zadane zostanie nam pytanie "WooComerce is available in pl_PL. Would you like to use this translation" (WooCommerce jest dostępny w języku pl_PL. Czy chcesz użyć tego tłumaczenia?".

Klikamy w różowy przycisk "Install translation", a następnie klikamy "Let's go", by przejść do kolejnego kroku.
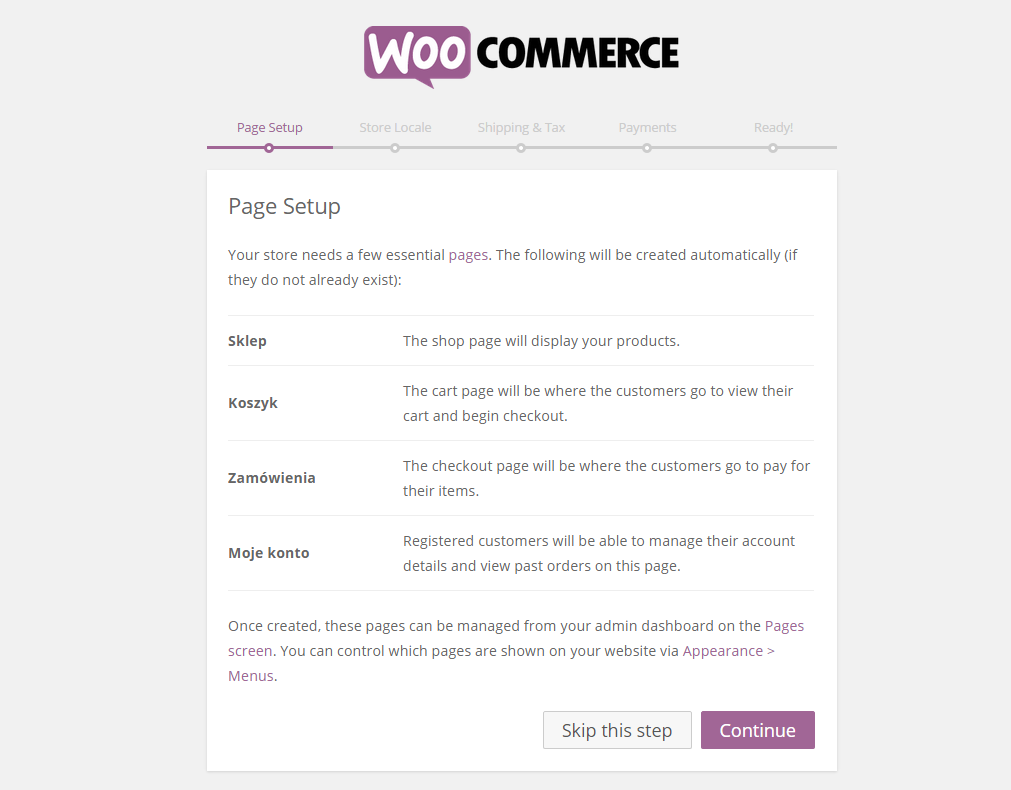
Kolejny krok to "Page Setup". WooCommerce musi utworzyć w naszym Wordpressie odpowiednie podstrony, które będą odpowiadać za Sklep, Koszyk, Zamówienia czy obsługę konta użytkownika. W większości przypadków klikamy "Continue", aby zaakceptować utworzenie tych podstron, gdyż są one niezbędne do prawidłowego funkcjonowania sklepu.

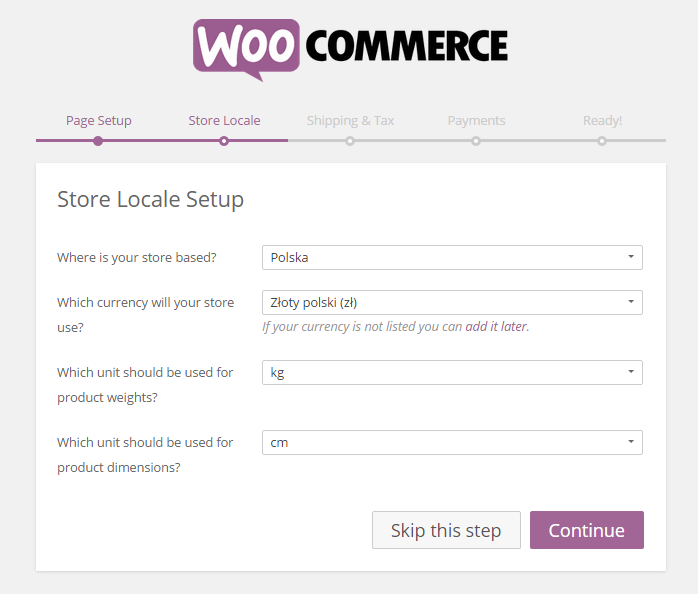
Następny krok to ustawienia regionalne - powinny one zostać automatycznie dostosowane do Polski, ale warto je przejrzeć. W polu "Where is your store based?" wybieramy, gdzie znajduje się nasz sklep. Następnie w polu "Currency" wybieramy walutę, a także jednostki miary.

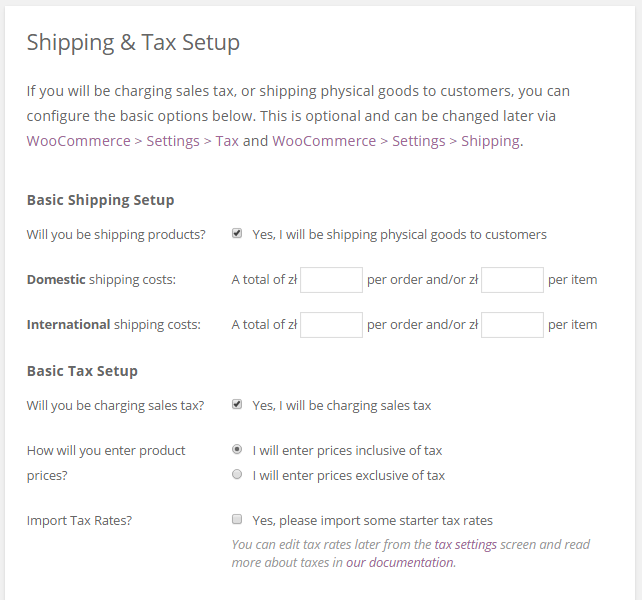
W kolejnym kroku dostosowujemy ustawienia kosztów wysyłki i podatku. Jeśli zamierzamy wysyłać rzeczywiste produkty do klientów, to zaznaczamy opcję "Yes, I will be shipping physical goods to customers". Opcji tej nie zaznaczamy tylko wtedy, gdy zajmujemy się sprzedażą produktów wirtualnych, których dostawa odbywa się np. poprzez adres e-mail.

Jeśli zaznaczyliśmy, że będziemy wysyłać zwykłe produkty, to dodatkowo możemy od razu zdefiniować koszty wysyłki - krajowe (domestic) oraz międzynarodowe (international). Możemy ustawić jeden koszt wysyłki na całe zamówienie (bez względu na ilość zamówionych produktów) - wtedy wpisujemy kwotę w polu "per order" (np. 15 zł za wysyłkę, bez względu na ilość zamówionych produktów). Jeśli jednak chcemy, aby kwota dostawy zwiększała się wraz z każdym dodatkowym produktem w koszyku, to należy ustawić odpowiednią cenę w drugim polu "per item" (np. 10 zł za każdy zamówiony produkt).
Dostosowujemy także kwestię podatku. Jeśli w ostatecznej kwocie ma być uwzględniony podatek VAT, to zaznaczamy pole "Yes, I will be charging sales tax" (Tak, będę pobierać opłaty podatkowe za sprzedaż). Pod spodem wybieramy, w jaki sposób podamy ceny produktów w sklepie. Jeśli będziemy je wpisywać od razu z podatkiem, to zaznaczamy "I will enter prices inclusive of tax" (Podam ceny wraz z podatkiem VAT). Z kolei jeśli podatek ma być dodany osobno na końcu, a ceny wyświetlane w sklepie nie mają go zawierać, to wybieramy "I will enter prices exclusive of tax" (Podam ceny bez dodatku VAT).
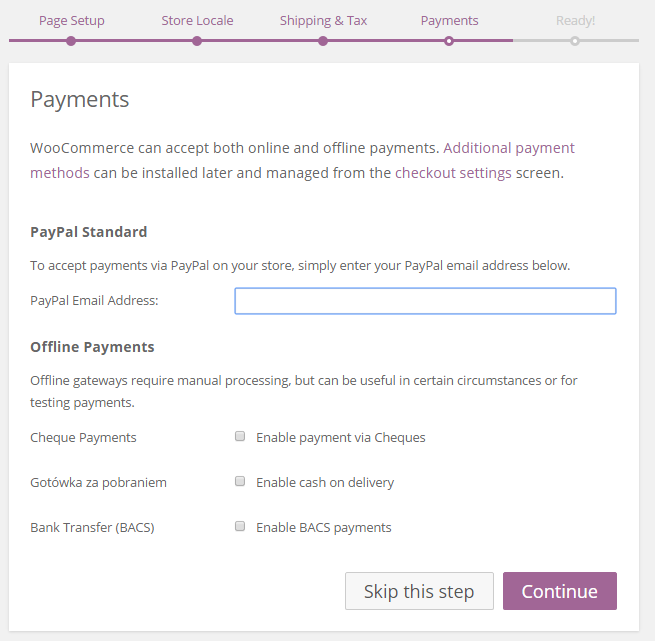
Następny krok dotyczy opcji płatności. Jeśli chcemy dodać płatność PayPal, to możemy ją od razu skonfigurować - należy wtedy wpisać swój adres e-mail z PayPala w polu "PayPal Email Address:".

Dodatkowo mamy jeszcze możliwość dodania płatności czekiem (Enable payments via Cheques), Gotówką za pobraniem (Enable Cash on Delivery) oraz przelewem bankowym (Enable BACS payments).
W ostatnim kroku zostaniemy już poinformowani, że sklep jest gotowy i wstępnie skonfigurowany. Możemy teraz dodać nowy produkt - w tym celu klikamy "Stwórz swój pierwszy produkt".

Dodawanie produktów w WooCommerce
Dodawanie produktów jest praktycznie identyczne, jak dodawanie nowych wpisów w Wordpressie. Jeśli zapoznaliście się z naszymi poradnikami o Wordpressie lub mieliście po prostu więcej styczności z tym systemem CMS, to dodanie produktu nie będzie stanowić problemu.
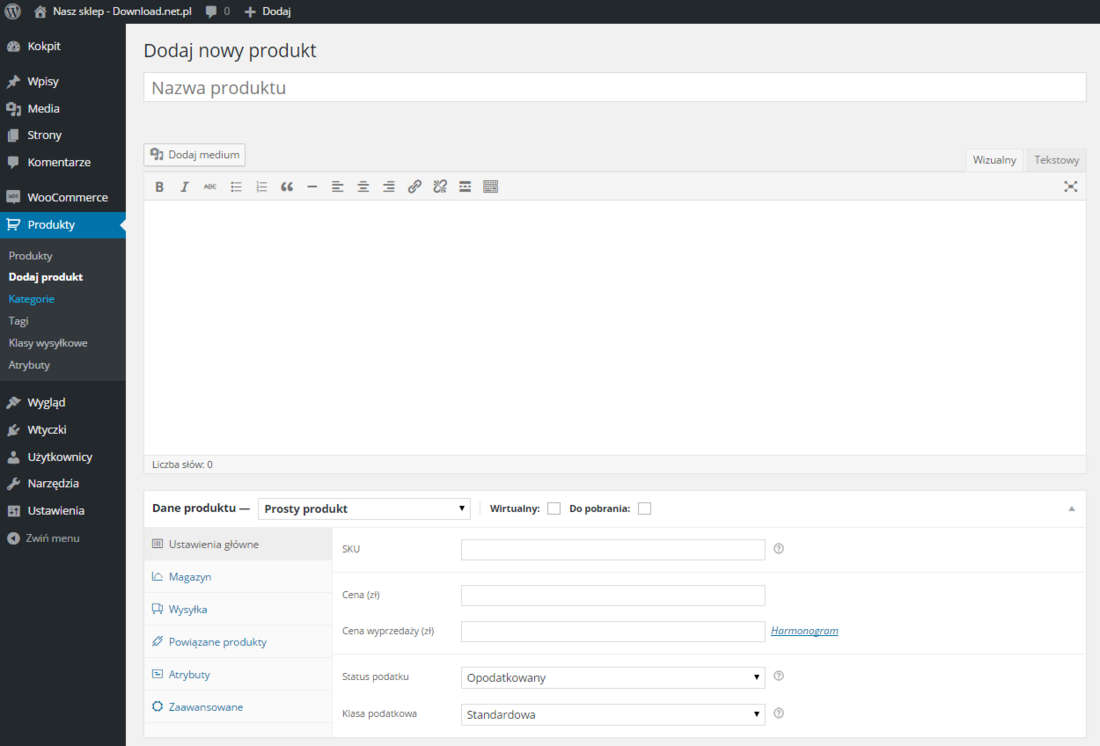
Każdy nowy produkt możemy dodać, udając się do panelu administratora i wybierając opcję "Produkty > Dodaj produkt". Wyświetli się wtedy kreator dodawania nowego produktu.
Na samej górze wpisujemy nazwę produktu, natomiast w środkowym, dużym polu podajemy jego opis. Opis powinien zawierać ogólną specyfikację produktu i wszystko to, co chcemy sami o nim napisać. Inne elementy dostosowujemy pod spodem, w polu "Dane produktu".

Zakładka ta jest podzielona na kilka sekcji. W ustawieniach głównych wpisujemy identyfikator produktu, jego cenę, status (opodatkowany / nieopodatkowany), a także wybieramy klasę podatkową. Magazyn umożliwia dostosowanie stanów magazynowych i wybranie, ile towarów jest na stanie. W polu z wysyłką możemy dodatkowo dostosować indywidualne opcje wysyłki dla danego produktu. Jeśli wystawiamy sporo produktów o podobnych właściwościach, to możemy powiązać je ze sobą, aby wyświetlały się wzajemne odnośniki na stronie - wystarczy wejść do zakładki "Powiązane produkty" i zaznaczyć inne produkty na liście z naszego sklepu. Możemy także dostosować atrybuty, takie jak kolor, rozmiar itp.
Po prawej stronie z kolei możemy przypisać produkt do wybranej kategorii, a także dodać zdjęcia produktu. Jeśli nie mamy jeszcze żadnej kategorii w naszym sklepie, to wystarczy z menu bocznego wybrać opcję "Produkty > Kategorie" i tam utworzyć odpowiedni podział tematyczny produktów. Każdy dodany produkt możemy w dowolnej chwili edytować, przypisać go do innej / dodatkowej kategorii, a także zmienić jego właściwości.
Na sam koniec pozostanie nam już tylko dostosować wygląd sklepu, ale to temat na oddzielny materiał. W sieci znajdziemy mnóstwo szablonów do WooCommerce, które możemy łatwo zainstalować. Wystarczy taki szablon pobrać, a następnie dodać go w menu "Wygląd". Szablony do WooCommerce to w większości tzw. Child Themes, czyli pomniejsze motywy, które zmieniają wygląd oryginalnego motywu WooCommerce.
