Chcesz zmienić wygląd swojej strony na Wordpressie, ale nie jesteś programistą? Jest wiele sposobów na stworzenie lub edycję własnej witryny. W tym poradniku pokazujemy najlepsze wtyczki, które pozwolą na szybką zmianę wizualną naszej strony lub bloga działającego na platformie Wordpress. Zapraszamy do zapoznania się z zestawieniem.

Na początek dwa słowa wyjaśnienia. Niniejsze zestawienie prezentuje narzędzia, które pozwalają na edycję gotowych już motywów na Wordpressa. Nie stworzymy natomiast nowej strony czy motywu Wordpress. W tym celu odsyłamy do innych poradników - chociażby poradnik, jak zrobić własny szablon za pomocą zewnętrznych narzędzi. Przejdźmy jednak do samego zestawienia.
1. Page Builder
Na początek proponujemy zaawansowane narzędzie do tworzenia stron na Wordpress za pomocą metody przenieś i upuść. Nie potrzeba żadnej znajomości HTML czy PHP. Wystarczy nam ogólny pomysł na stronę oraz materiały (grafiki), za pomocą których chcemy wprowadzić zmiany.
Po zainstalowaniu i aktywowaniu wtyczki, dostępna jest ona z poziomu lewego paska menu - w zakładce Live Composer. A także w licznych zakładkach, które pojawią się w lewym pasku menu - Templates, Projects, Galleries, Staff czy Testimonials. Wszystkie te narzędzia służą do dodawania specyficznych elementów, które mają pojawić się na naszej stronie Wordpress.
I tak np. z poziomu Templates możemy dodawać niby-szablony do naszej strony. Bazujące na istniejących szablonach bądź zupełnie nowe. Możemy ustalić, na jakie potrzeby ma być stworzony szablon - galerii, bloga czy zwykłej strony. Możemy też dodać nowe pola takie jak chociażby kolumny, pole kontaktu itp. Następnie zapisujemy szablon i przechodzimy do jego podglądu (standardowy przycisk "Podejrzyj"). Tutaj klikamy zielony przycisk "Activate Editor".
Funkcja ta przeniesie nas do graficznego edytora naszej strony. Możemy w odpowiednich polach dodawać, przesuwać i usuwać poszczególne elementy (kolumny, pola tekstowe, miejsca na grafiki itp.), a także ładować elementy z komputera - np. zdjęcia. Wszystkie elementy ("Modules") dostępne są u dołu tworzonej przez nas strony. Kiedy dodamy wszystkie interesujące nas elementy, możemy zapisać szablon strony, bądź też od razu opublikować go.
W ten sam sposób możemy tworzyć szablony galerii czy całe projekty strony. Co ciekawe, wtyczka pozwala na dostosowanie wyglądu naszej strony nie tylko pod komputer, ale również tablet czy smartfon. Dzięki temu możemy w prosty i skuteczny sposób odmienić wygląd naszej strony.

2. Page Builder Sandwich
Page Builder Sandwich może być alternatywnym rozwiązaniem dla wcześniejszej wtyczki. To również graficzny edytor naszej strony, który pozwala na zmianę jej wyglądu i rozbudowę za pomocą prostej metody przenieś i upuść.
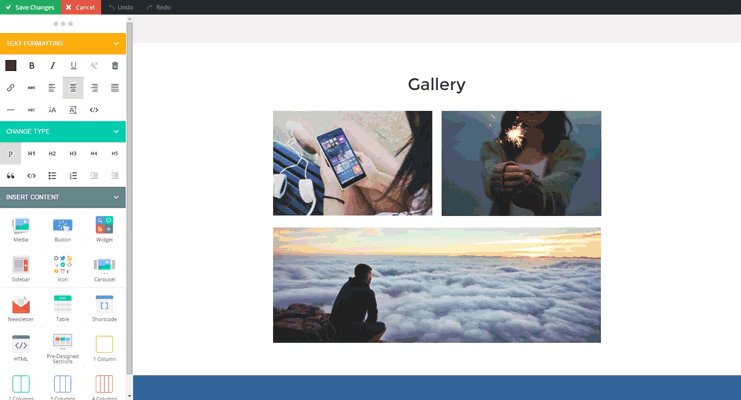
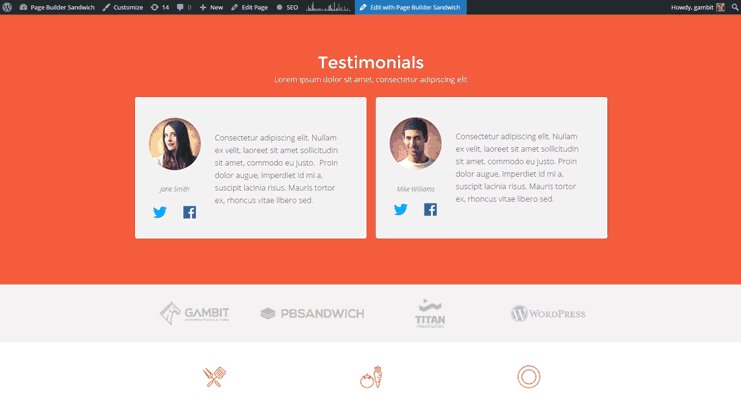
Po zainstalowaniu wtyczki na naszej stronie Wordpress, przechodzimy do dowolnej podstrony czy wpisu, a następnie klikamy czerwony przycisk "Edit with Page Builder Sandwich". Zostaniemy przeniesieni następnie do graficznego interfejsu, gdzie możemy dowolnie zmieniać i przenosić poszczególne elementy strony. Po lewej stronie pojawi się nowy pasek menu z dostępnymi elementami - czcionkami, justowaniem, a także konkretnymi materiałami (przyciski, widgety, tekst, ikony, newsletter, kolumny itp.).
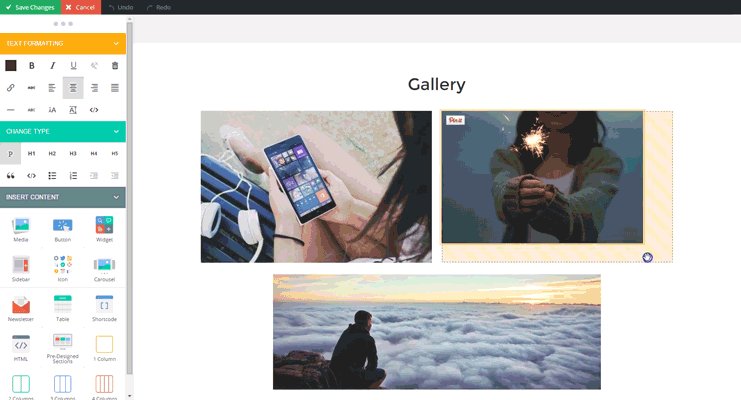
Teraz wystarczy już tylko przenieść i umieścić w interesującym nas miejscu moduły udostępnione w ramach wtyczki. Możemy je również przesuwać i oczywiście kasować, jeżeli nie przypadną nam do gustu. Z poziomu wtyczki można też dodawać statyczny tekst, który ma być wyświetlany w określonych miejscach na stronie.
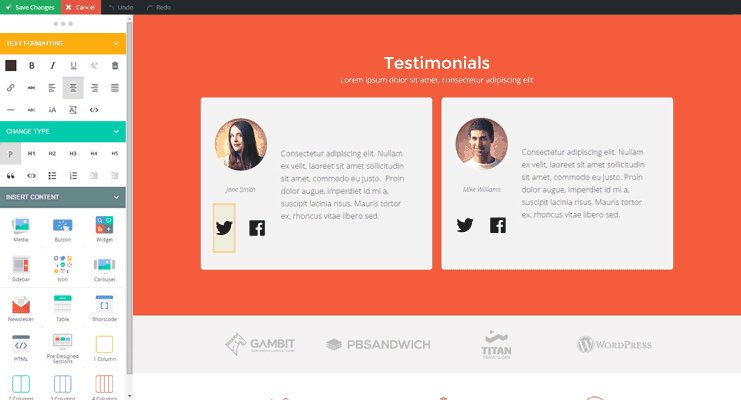
Wtyczka Page Builder Sandwich pozwala również na tworzenie galerii z dowolnie rozmieszczonymi grafikami, dodawanie tzw. testimonials, czyli opinii klientów o naszym produkcie, a także tworzenie newsletterów i prostych formularzy kontaktowych. Wszystkie elementy mogą być dodawane w kolumnach, jeżeli będziemy mieli na to ochotę. Można również instalować skróty do mediów społecznościowych takich jak Twitter czy Facebook.
3. Visual Editor Custom Buttons
Ta wtyczka pozwala na wygodne dodawanie przycisków i elementów graficznych do naszych wpisów czy podstron. Mogą to być zarówno graficzne przyciski jak i buttony stworzone za pomocą kodu HTML. Kiedy już zainstalujemy wtyczkę, jest ona dostępna z poziomu zakładki o tej samej nazwie, co dodatek.
Klikamy tutaj "Add New" i tworzymy nowy przycisk. W jego edycji możemy wkleić kod HTML czy CSS odpowiedzialny za wygląd przycisku. Nadajemy też oczywiście nazwę dla naszego przycisku, aby potem łatwiej było go zidentyfikować. Następnie już tylko wystarczy umieścić interesujący nas przycisk we wpisie albo na konkretnej podstronie.
Z poziomu ustawień wtyczki możemy natomiast sprawić, że również inne osoby nie będące administratorami strony będą mogły dodawać własne przyciski. Możemy też ustawić kolumny dla naszych przycisków, aby były one lepiej wyświetlane.
Jeżeli jednak żaden z powyższych przykładów nie przypadł Wam do gustu, dajcie znać w komentarzach, jakich rozwiązań poszukujecie. Postaramy się znaleźć bardziej dostosowane do indywidualnych preferencji rozwiązania. Piszcie też, jeżeli korzystacie z innych wtyczek do modyfikowania wyglądu Wordpressa - chętnie dodamy je do naszej listy.
