
Nasz Wordperss został już zainstalowany, możemy korzystać z panelu administratora, a główna strona działa. Niestety, domyślnie jednak nasza strona nie zachwyca - domyślny szablon jest oparty na wpisach i zdjęciach, które wrzucimy, więc póki co nie ma tu na co patrzeć. Naszym pierwszym krokiem powinno być opracowanie wyglądu strony, a następnie dodanie kilku wpisów.
W tym celu udajemy się do panelu administratora. Aby to zrobić, należy dopisać do adresu strony "/wp-admin" (czyli np. "www.adresnaszejstrony.pl/wp-admin") lub (w przypadku serwera lokalnego) "http://127.0.0.1/wordpress/wp-admin".
Wybór szablonu
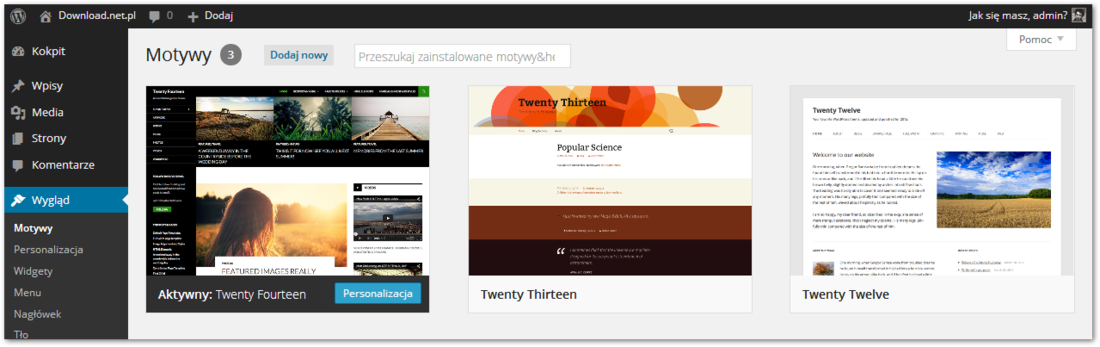
Po przejściu do panelu administratora musimy udać się do sekcji odpowiedzialnej za wybór szablonu. Z paska bocznego wybieramy zatem zakładkę "Wygląd".

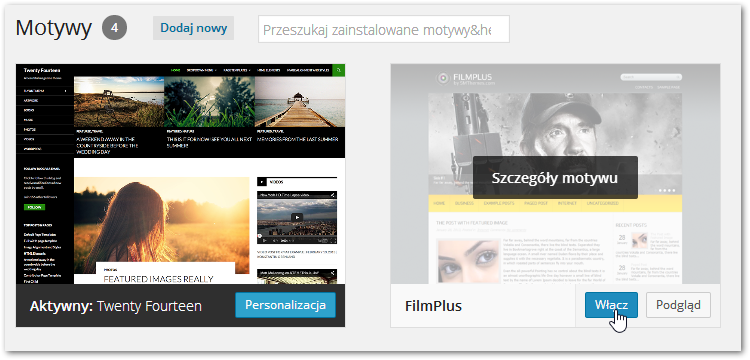
Po prawej stronie wyświetlą się obecnie zainstalowane motywy. Domyślnie Wordpress posiada trzy wbudowane szablony, z których możemy skorzystać, a także dopasować je do swoich potrzeb. Są to Twenty Fourteen (najnowszy, domyślnie ustawiony), Twenty Thirteen oraz Twenty Twelve.
Dla każdego szablonu wyświetla się miniatura prezentująca wygląd danego motywu. Jak możemy zauważyć, nasz domyślnie ustawiony szablon wygląda nieco inaczej na miniaturce, niż w rzeczywistości. Dzieje się tak dlatego, że odpowiednie elementy szablonów wyświetlają się automatycznie wraz z rozbudową strony, czyli dodawaniem wpisów, zdjęć i filmów. Jako że my póki co mamy dostępny tylko jeden wpis "Witaj, świecie!", to nasz szablon jest pusty i motyw nie ma skąd pobierać poszczególnych elementów (zwłaszcza zdjęć) do wyświetlenia w odpowiednich miejscach.
Jeżeli chcemy zmienić szablon na inny, to wystarczy najechać kursorem myszy na którąś z miniatur i wybrać opcję "Włącz". Z kolei jeżeli chcemy pozostać przy obecnym szablonie, to najeżdżamy na niego kursorem myszy, a następnie klikamy w przycisk "Personalizacja".
Personalizacja szablonu
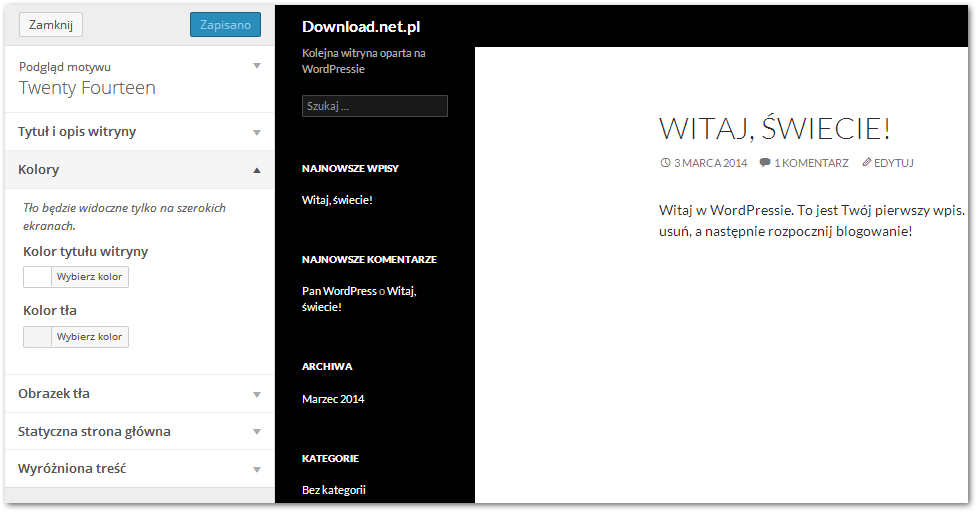
Przejście do opcji personalizacji danego szablonu (w tym przypadku Twenty Fourteen) spowoduje przeniesienie nas do ekranu, w którym w bardzo prosty sposób możemy nieco zmienić wygląd danego motywu i dopasować go do własnych potrzeb. Z lewej strony wysunięty zostanie panel z opcjami, natomiast po prawej stronie wyświetli się podgląd naszej strony. Wszystkie zmiany są widoczne na bieżąco na podglądzie.

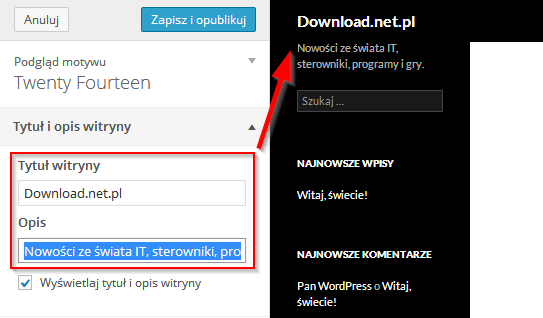
Pierwsza zakładka to "Tytuł i opis witryny". Ustawiamy odpowiedni tytuł dla naszej strony, a także zmieniamy opis, gdyż domyślnie jest tu wpisana fraza "Kolejna witryna oparta na WordPressie". W polu opis należy wpisać podtytuł naszej strony, który jest krótki, zwięzły i oddaje istotę naszej witryny.
Następnie do dyspozycji mamy "Kolory". Opcje są tutaj dość wymowne - wybieramy kolor tła czy też kolor czcionki tytułu strony. Znajdziemy także zakładkę "Obrazek tła", która umożliwia przesłanie własnego obrazka, który będzie służył jako tapeta strony.

Kolejna funkcja to "Statyczna strona główna". W tym miejscu możemy wybrać, jaki rodzaj treści chcemy wyświetlić na stronie głównej. Jeżeli chcemy, aby po wejściu na stronę wyświetlały się ostatnio dodane wpisy, to pozostawiamy opcję "Twoje ostatnie wpisy". Jest to tzw. treść dynamiczna, gdyż zakładając, że dodajemy nowe wpisy na bieżąco, to strona główna będzie się zmieniać każdego dnia (będą sie wyświetlać inne wpisy).
Jeżeli jednak wolimy, aby na stronie głównej wyświetlała się stała treść każdego dnia (np. informacje na nasz temat czy wiadomość powitalna), to zaznaczamy "Statyczną stronę", a następnie z listy wybieramy, która z utworzonych stron ma zostać w tym miejscu wyświetlona (strony będziemy tworzyć w następnym poradniku). Musimy też wskazać miejsce, w którym będą się miały wyświetlać nasze wpisy, czyli treść dynamiczna.
Ostatni element to wyróżniona treść. Szablon Twenty Fourteen posiada (jak można było zauważyć na miniaturce) miejsce na wyróżnione elementy. Jeżeli jakiś wpis ze zdjęciem jest bardzo ważny i chcemy go promować na stronie głównej, to wystarczy go oznaczyć odpowiednim tagiem (etykietą). Wtedy Wordpress będzie wiedział, że właśnie ten wpis jest ważny i umieści jego miniaturę w specjalnej sekcji odpowiedzialnej za wyróżnione posty. W tym właśnie polu możemy wybrać, jaki tag ma być oznaczony jako wyróżniony (domyślnie "featured").
Po wszystkim klikamy w przycisk "Zapisz i opublikuj". Zmiany zostaną wprowadzone na naszą stronę. Pamiętajcie jednak, że działanie powyższych opcji personalizacji jest w dużej mierze uzależnione od szablonu (a raczej od tego, jak został zbudowany). Jeżeli pobierzemy nowy szablon z Internetu, to musimy się liczyć z tym, że twórca nie zadbał o dostosowanie go pod opcje personalizacji bądź wprowadził swój własny panel dostosowywania wyglądu.
Instalacja nowych szablonów
Jeżeli domyślne szablony nam nie odpowiadają, to zawsze możemy doinstalować nowe. W sieci znajdziemy sporo serwisów, na których znajdziemy darmowe motywy do Wordpressa. Wystarczy ich wyszukać w Google za pomocą frazy "Free Wordpress Themes". Ja dla przykładku pobiorę szablon FilmPlus 2.0 ze strony SMThemes.
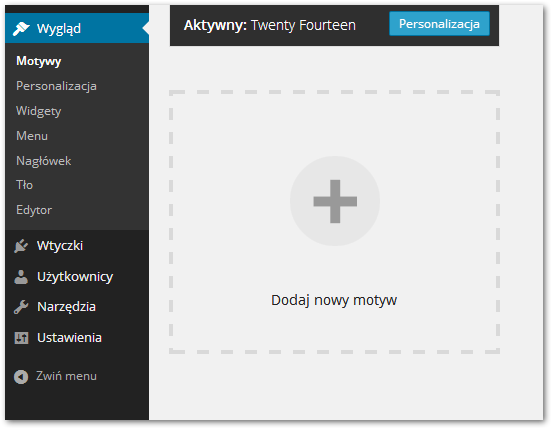
Pobrany na dysk szablon (prawdopodobnie w formie archiwum ZIP) należy zainstalować. Na szczęście nie musimy robić tego ręcznie - wystarczy w Panelu administratora ponownie przejść do ekranu wyboru motywów, a następnie kliknąć w odnośnik "Dodaj nowy motyw".

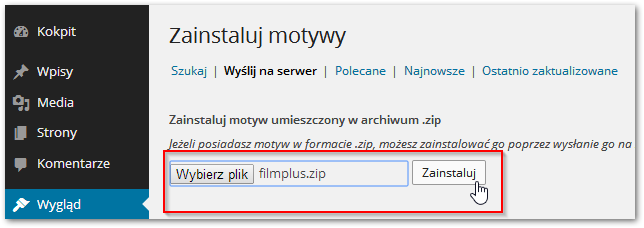
Wyświetlona zostanie wyszukiwarka motywów, dzięki której możemy wyszukiwać szablonów również w bazie Wordpressa. My jednak przechodzimy do zakładki "Wyślij na serwer", a następnie wybieramy z dysku pobrany plik z szablonem. Potwierdzamy instalację przyciskiem "Zainstaluj".

Wordpress rozpakuje paczkę z szablonem i doda go do listy motywów. Po pomyślnym ukończeniu instalacji klikamy w przycisk powrotu do zakładki z motywami. Zauważymy, że na liście pojawił się doinstalowany przez nas motyw. Najeżdżamy na niego kursorem myszy i wybieramy opcję "Włącz".

Edycja nowo zainstalowanego szablonu
Tak, jak wspomniałem, mało który z szablonów tworzonych przez niezależnych twórców obsługuje zaprezentowaną wcześniej funkcję personalizacji. W większości przypadków ogranicza się ona do możliwości dostosowania nazwy strony i wyboru strony startowej.
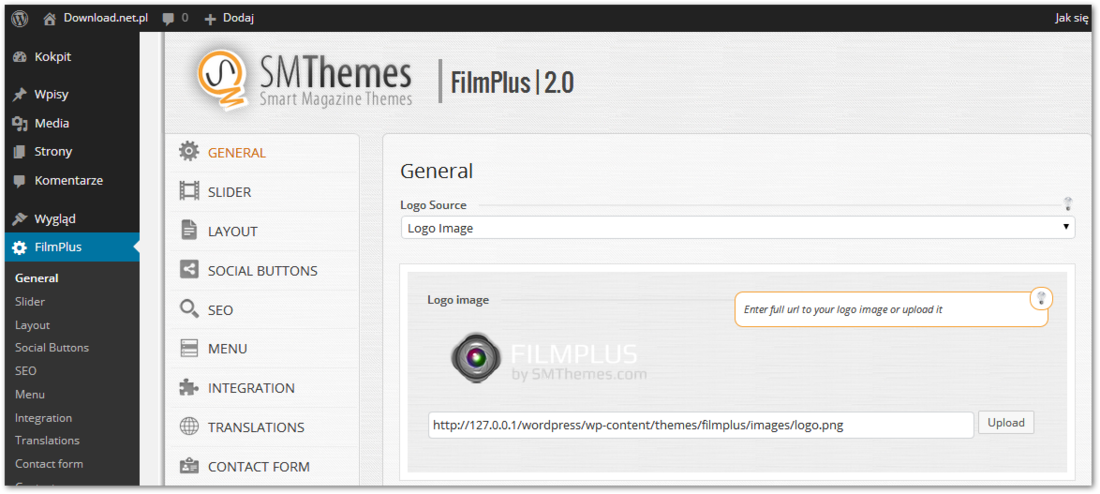
Zamiast korzystać z wbudowanych opcji personalizacji, większość twórców szablonów tworzy własne panele personalizacji. Zazwyczaj dodawana jest dodatkowa zakładka w pasku bocznym panelu administratora. Nie inaczej jest w tym wypadku - jak możemy zauważyć, dodana została zakładka FilmPlus, która pozwala dostosować zainstalowany szablon do swoich potrzeb.

Znajdziemy tu opcje slidera (zmieniającego się obrazka na stronie głównej), układu strony, przycisków portali społecznościowych, pozycjonowania w Google, ustawiania menu, a także wiele, wiele innych elementów. Większość twórców udostępnia własne panele ustawień, więc nie sposób omówić ich wszystkich - instalując zewnętrzny szablon musimy się liczyć z tym, że każdego motywu będziemy się uczyć od początku.
