W dzisiejszym poradniku chcielibyśmy pokazać Wam prosty i sprawdzony sposób, który umożliwia zamieszczanie na swojej stronie, działającej w oparciu o platformę Wordpress, ikon informujących użytkownika o właściwościach linku. Np. może to być ikon informująca o tym, że materiał można ściągnąć na swój komputer. Albo też, że link jest odnośnikiem kierującym poza naszą stronę internetową. Zapraszamy do zapoznania się z prostym poradnikiem.

Rzecz jasna, można samodzielnie dodawać obok linków obrazki będące graficzną informacją, ułatwiającą internaucie w zorientowaniu się w rodzaju materiału zamieszczonego na stronie. Jest to jednak żmudna praca (trzeba za każdym razem dodawać ręcznie grafiki), w dodatku może ona źle prezentować się na różnych urządzeniach. Znacznie prostszym i bardziej przekonującym rozwiązaniem jest zainstalować odpowiedni plugin, które posegreguje różne typy linków na naszej stronie, a następnie doda do nich niewielkie ikony z informacjami o rodzaju materiałów.
Przejdźmy zatem do samego poradnika, w którym pokażemy najpierw narzędzie umożliwiające instalowanie i umieszczanie ikon graficznych z informacjami o odnośnikach. Potem zaś skupimy się na alternatywnym rozwiązaniu, jakim jest wykorzystanie fontów na stronach internetowych.
Metoda pierwsza - dodawanie ikon do strony za pomocą wtyczki
Zacznijmy nasz poradnik od najprostszego sposobu, jakim jest zazwyczaj w przypadku Wordpressa dodawanie pożądanych elementów czy też funkcjonalności za pomocą wtyczek, pluginów. Tak będzie również i tym razem. Skorzystamy z darmowej wtyczki, która nosi nazwę MimeTypes Link Icons.
Plugin dla Wordpressa instalujemy standardowo, zgodnie z założeniami. A zatem, na początek ściągamy wtyczkę z poziomu zakładki Wygląd > Wtyczki. Następnie, po jej pobraniu, wyrażamy zgodę na zainstalowanie MimeTypes Link Icons na naszej stronie. Oczywiście, do tego wszystkiego musimy działać z poziomu konta administratora w panelu zarządzania Wordpressem na naszej stronie czy blogu.

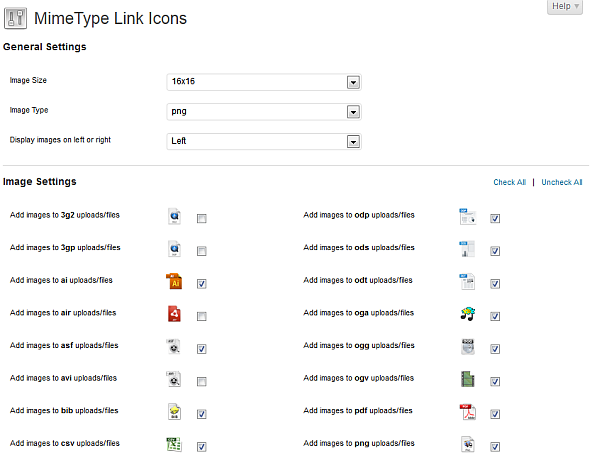
Teraz należy przejść do zakładki Ustawienia > MimeType Icons. Jeżeli poprawnie zainstalowaliśmy i aktywowali wtyczkę, powinny znaleźć się tam ustawienia odnoszące się do personalizacji wtyczki. Możemy zatem ustalić rozmiar ikony (domyślny to 24 x 24 piksele), rodzaj grafiki (np. PNG), a także do jakich typów plików dostępnych na naszej stronie ma być ona przypisana. Np. do wszystkich obrazków, które można ściągnąć z naszej strony czy też wszystkich plików wideo, które użytkownik może pobrać na swój komputer.
Wtyczka pozwala na spersonalizowanie ikon pod typy plików do pobrania. Możemy więc ustawić osobne ikony dla plików PDF, materiałów wideo, muzyki czy grafiki dostępnej na stronie. Ikony są standardowe i czytelne dla niemal każdego internauty.
Wtyczka MimeTypes Link Icons oferuje również nieco bardziej zaawansowane ustawienia, przeznaczone dla doświadczonych użytkowników Wordpressa. To chociażby możliwość zdefiniowania własnych stylów CSS powiązanych z ikonami. Co ciekawe, z poziomu zaawansowanych ustawień wtyczki możemy również sprawić, aby wyświetlała ona rozmiar pliku przy linku do jego pobrania. To przydatna funkcja, jeżeli chcemy powiadomić użytkownika o wielkości pliku, jaki może pobrać z naszej strony.
Po zapisaniu zmian, powinny być one natychmiast widoczne na naszej witrynie internetowej.
Metoda druga - dodawanie ikon z poziomu fontów
Fonty, czyli internetowe czcionki, to nie tylko mniej lub bardziej wymyślne kroje pisma. Często w internecie można znaleźć fonty, które w rzeczywistości są obrazkami, ikonami czy znakami graficznymi. Nie służą więc do zapisu liter, ale sprawdzają się w sytuacjach takich jak nasza. Ich zaletą jest szybka instalacja, dopasowanie do różnych rozmiarów wyświetlaczy (komputer, tablet, smartfon), a także wiele rozmiarów.
Metoda druga jest o tyle trudniejsza, że wymusza na nas dodawanie ręczne ikonki do każdego wpisu i podstrony, gdzie znajdują się pliki do pobrania. Nie stanie się to więc z automatu, jak to ma miejsce w przypadku metody pierwszej i omawianego tam pluginu. W tym wypadku instalujemy inną wtyczkę, Better Font Awesome, której zadaniem jest instalowanie na naszej stronie Wordpress dodatkowych fontów internetowych.

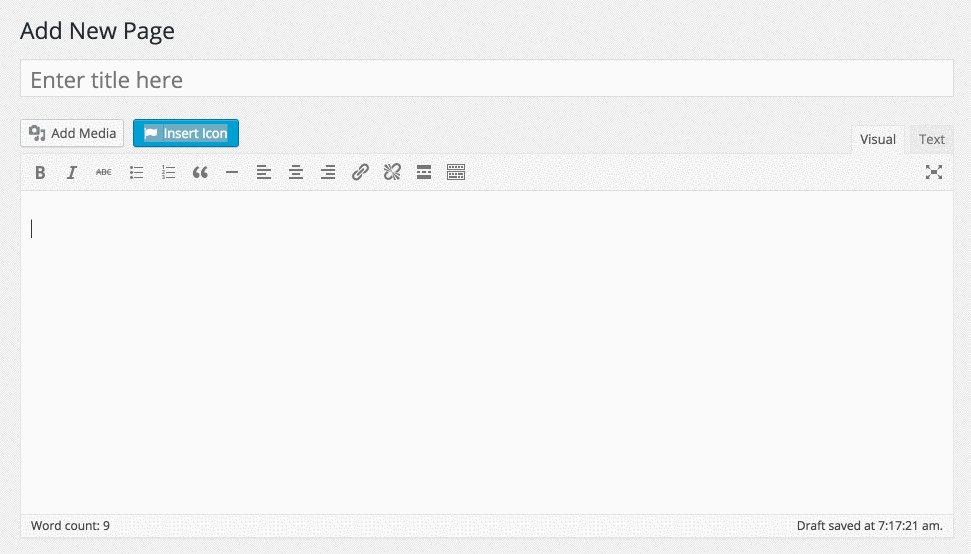
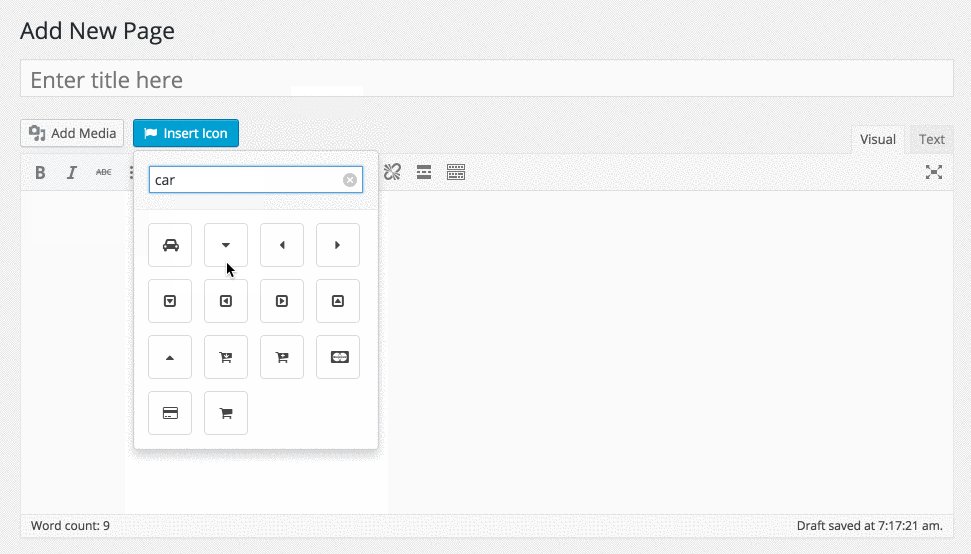
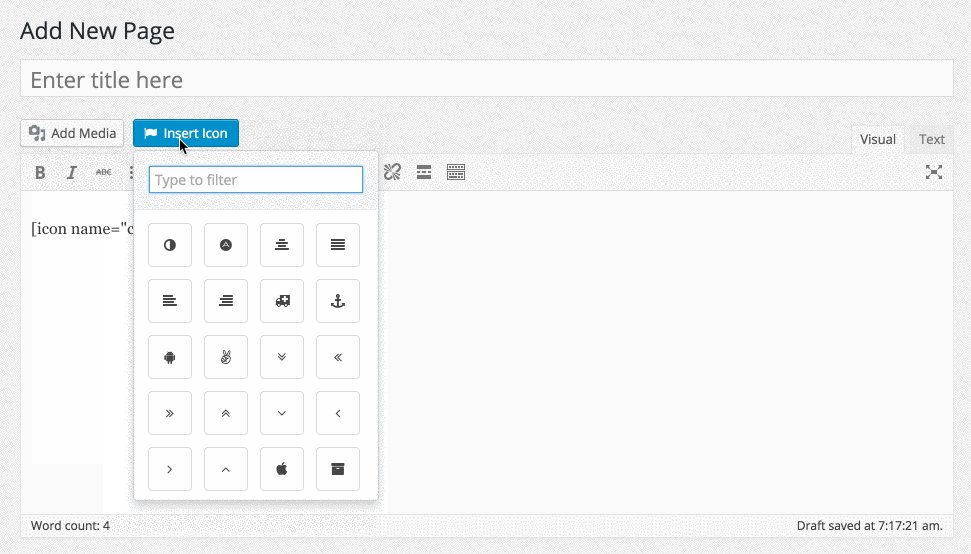
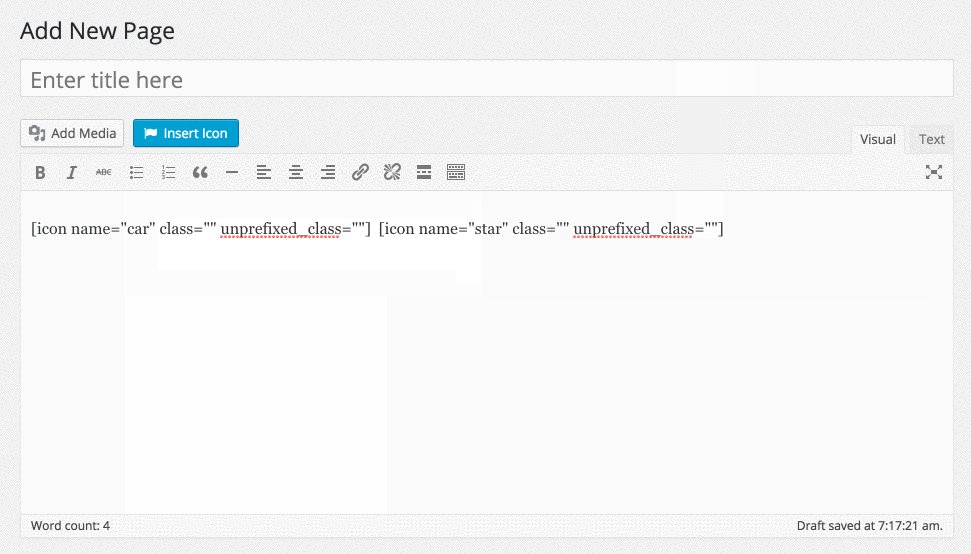
Po jej zainstalowaniu w edytorze tekstowym na podstronach i we wpisach pojawi się nowa ikona - „Insert icon”. Po jej kliknięciu zobaczymy listę ikon, które możemy wstawić do tekstu. Wsród nich znajdą się rzecz jasna ikony odpowiedzialne za typy plików (PDF, grafika, muzyka itp.). Wystarczy więc tylko otworzyć wpis czy stronę, gdzie mamy link do pliku, a następnie dodać obok linku wyróżniającą go ikonę. Potem zapisujemy i aktualizujemy wpis. To wszystko.
Na zakończenie zachęcamy do komentowania tego tekstu, zwłaszcza jeżeli macie jakiekolwiek problemy czy trudności we wprowadzeniu powyższego poradnika w życie. Dajcie znać w przypadku ewentualnych kłopotów, a my postaramy się szybko odpowiedzieć. Chętnie też przygotujemy alternatywne rozwiązania i podobne teksty, jeżeli nie możecie znaleźć w internecie rozwiązań interesujących Was problemów. Związanych z Wordpressem rzecz jasna.
