W stopce na naszej stronie internetowej możemy nie tylko zamieścić tzw. copyright (prawa autorskie). Może znaleźć się tam znacznie więcej informacji - dane kontaktowe, mapka z dojazdem do naszej firmy, skróty do podstron czy inne dane. W tym poradniku pokażemy, jak wprowadzać zmiany w stopce Wordpress.

Stopka to ważny element każdej witryny internetowej. Znajdują się tutaj informacje podsumowujące naszą stronę, a także informujące użytkownika o prawach autorskich czy kontakcie. Jednak stopkę można również wykorzystać do dodatkowych celów takich jak zamieszczenie tzw. site map na potrzeby Google’a, dodaniu adresu, wspomnianej mapy z dojazdem czy innych elementów.
Mimo tego, że stopka zajmuje stosunkowo niewiele miejsca na stronie, jest ważnym elementem. Często zapominanym, a może się znacznie przyczynić do pozycji naszej strony czy też w celu ułatwienia internautom korzystania z witryny. Dlatego też warto zastanowić się, co chcemy tam umieścić. W tym poradniku pokażemy sposoby, jak edytować stopkę na naszej stronie działającej w oparciu o platformę Wordpress.
Ręczna edycja stopki
Najprostszy sposób na edycję zawartości stopki na naszej stronie to rzecz jasna ręczny, samodzielny dostęp do pliku zapisanego w panelu zarządzania Wordpressem. W tym celu logujemy się do panelu administracyjnego Wordpress, a następnie przechodzimy do zakładki dostępnej w lewym pasku menu Kokpitu - Wygląd > Edytor.

Tutaj, w lewej części okna odnajdujemy zakładkę o nazwie footer.php i otwieramy ją. To właśnie plik odpowiedzialny za zachowanie naszej stopki na stronie. Możemy z niego usunąć informację, że strona działa na silniku Wordpressa, zmienić Copyright czy też dodać dodatkowe informacje.
Oczywiście, bez minimalnej znajomości HTML czy PHP możemy tylko sobie zaszkodzić, edytując samodzielnie kod stopki w pliku footer.php. Samo wprowadzanie zmian nie jest skomplikowane, natomiast trzeba wiedzieć, jaką część kodu możemy usunąć, a jakiej nie można ruszyć, żeby nasza witryna się nie „rozjechała”.
Dlatego też, jeżeli brakuje nam wiedzy na temat obsługi stopki z poziomu edytora plików w Wordpressie, warto skorzystać z bezpieczniejszego, zautomatyzowanego rozwiązania. Innymi słowy - zainstalować wtyczkę, która wykona całą pracę za nas.
Edycja stopki za pomocą widgetu
Jeżeli więc chcielibyśmy zmienić elementy wyświetlane w stopce, możemy skorzystać z przeznaczonych do tego wtyczek. Zanim jednak do tego przystąpimy, warto jeszcze sprawdzić, czy motyw, z którego korzystamy, nie posiada opcji edycji stopki. Często zdarza się bowiem, że motywy posiadają albo narzędzia do dodawania informacji do stopki albo też widgety.
W tym celu przechodzimy do zakładki Wygląd > Widgety i sprawdzamy, czy nie ma w bazie dostępnych widgetów pola, które nosiłoby nazwę Footer albo - jeżeli motyw jest spolszczony - Stopka. Jeżeli tak, wystarczy przeciągnąć widget do pola aktywnych dodatków, a następnie wypełnić dostępne tam pola. Zmiany powinny być wprowadzone natychmiast na naszej stronie.
Niekiedy motywy posiadają narzędzia do obsługi stopki z poziomu zakładki Wygląd > Personalizacja. Warto więc również przejrzeć tę zakładkę w poszukiwaniu odpowiedniego rozwiązania. Podobne narzędzia są też niekiedy w ustawieniach ekstra motywu, które zwykle znajdziemy w zakładce Wygląd.
Edycja stopki za pomocą wtyczki - Footer Putter
Jeżeli jednak nasz motyw nie posiada takiej opcji, musimy skorzystać z zewnętrznej wtyczki, która pozwoli na edycję stopki na naszej stronie. Na potrzeby tego poradnika omówimy szerzej darmową wtyczkę o nazwie Footer Putter. To proste narzędzie zapewniające dostęp do podstawowych funkcji stopki w Wordpressie.

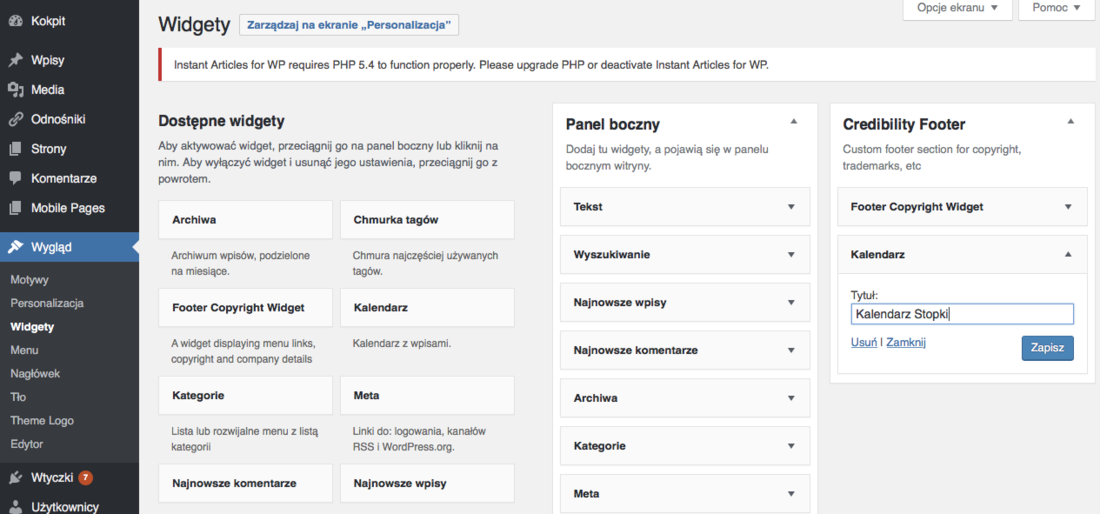
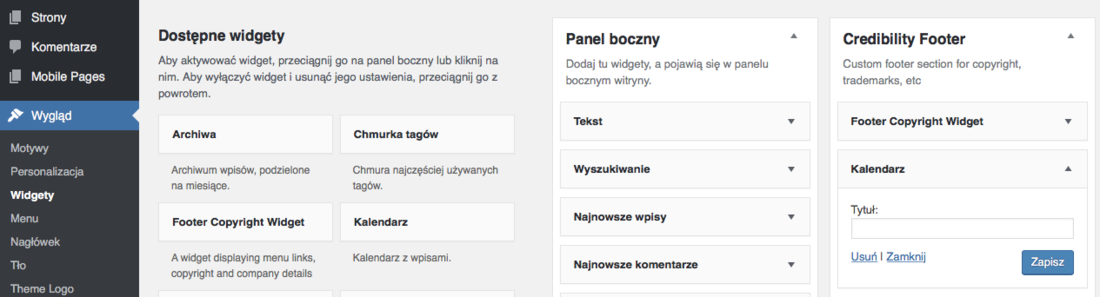
Po zainstalowaniu i uruchomieniu wtyczki przechodzimy do zakładki Wygląd > Widgety. Jak widzimy, pojawiła się nowa sekcja - „Creadiblility Footer”. Tutaj możemy wrzucać widgety, które mają pojawić się w stopce naszej witryny internetowej. Mogą to być nie tylko widgety oferowane przez wtyczkę (np. „Footer Copyright Widget”), ale również dowolne widgety takie jak Kalendarz, Kategorie, RSS, Strony czy nawet pole tekstowe.
Wszystkie zmiany są dostępne natychmiastowo - wystarczy tylko dodać widget do nowej sekcji, a następnie odświeżyć swoją stronę. Jeżeli brakuje nam widgetów, które chcielibyśmy wyświetlić w stopce naszej strony, wystarczy dodać nowy - w formie kolejnej wtyczki. Tak można np. zrobić z widgetem mapy czy też przyciskami mediów społecznościowych (Facebook, Twitter).
Edycja stopki za pomocą wtyczki - Add to Footer
Jeżeli jednak Footer Putter nie przypadnie nam do gustu - chociażby ze względu na pośredniczenie widgetów w edycji stopki - możemy skorzystać z innych rozwiązań. Chociażby z darmowego rozwiązania - Add to Footer. Jest to banalnie prosta wtyczka, która zapewni nam maksimum funkcjonalności przy łatwej obsłudze.
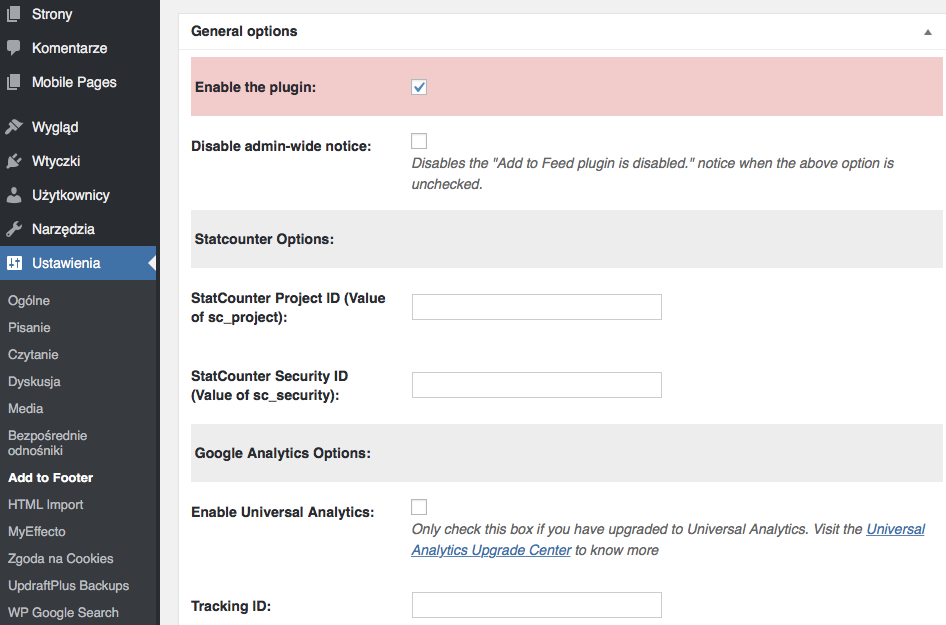
Kiedy już zainstalujemy i aktywujemy Add to Footer, wtyczka aktywna jest z poziomu zakładki Ustawienia > Add to Footer.

Po aktywowaniu wtyczki, przechodzimy do zakładki, gdzie włączamy działanie Add to Footer (opcja „Enable the plugin”). Tutaj możemy dodać dowolny tekst do naszej stopki, a także umieścić przykładowy kod HTML lub PHP z dodatkowymi funkcjami. Możemy też umieścić skróty do innych wtyczek i w ten sposób zaimplementować np. mapy lub też inne rozwiązania.
